
Tôi
biết một số bạn đang nói rằng bằng cách sử dụng các hiệu ứng raster
trong Illustrator là gian lận bởi vì không phải nghệ thuật và vector của
nó, bạn chỉ nên sử dụng Photoshop. Bạn thực sự có thể làm bất cứ điều gì bạn muốn. Tôi chỉ có tạo ra các loại của các hiệu ứng trong Illustrator rất nhiều dễ dàng hơn và nhanh hơn. Có
lẽ một trong những lý do tốt nhất để sử dụng Illustrator cho các loại
hiệu ứng là khả năng mở rộng vector ngay cả với raster hiệu ứng áp dụng. Trừ
khi bạn mở rộng các hiệu ứng, bạn có thể điều chỉnh tác phẩm nghệ thuật
của bạn mà không cần lo lắng về việc tạo ra tác phẩm nghệ thuật
pixelated.
Để
Nếu bạn đã quen thuộc với một số ảnh hưởng kết cấu và các bộ lọc trong Photoshop, bạn sẽ cảm thấy ngay tại nhà với kỹ thuật này. Đối với những hiệu ứng này, tôi giữ Document Raster Effects Cài đặt tại 300 ppi . Bạn có thể thay đổi độ phân giải này bằng cách vào Effect> Document Raster Cài đặt Effect.
Bước 1
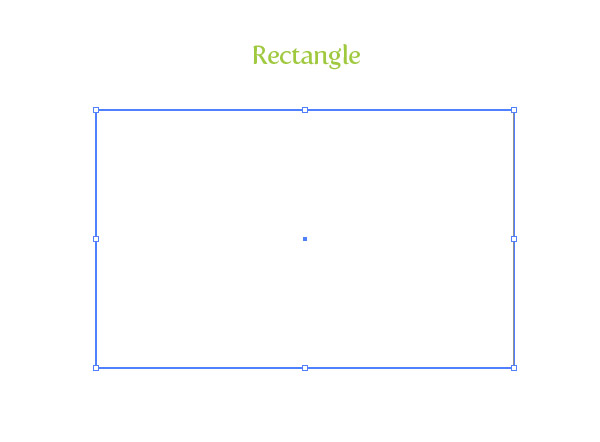
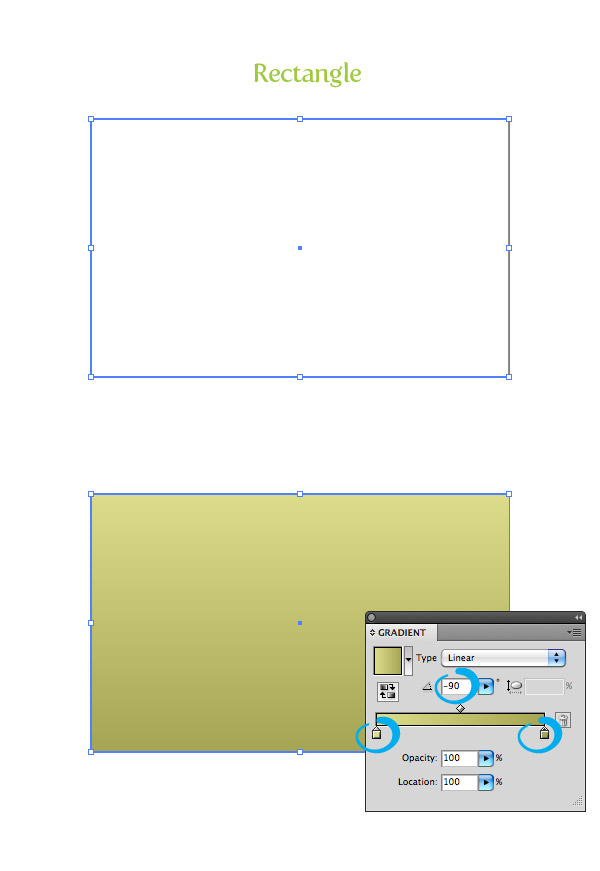
Tạo một tài liệu mới và tạo ra một hình chữ nhật với công cụ Rectangle Tool (M).

Bước 2
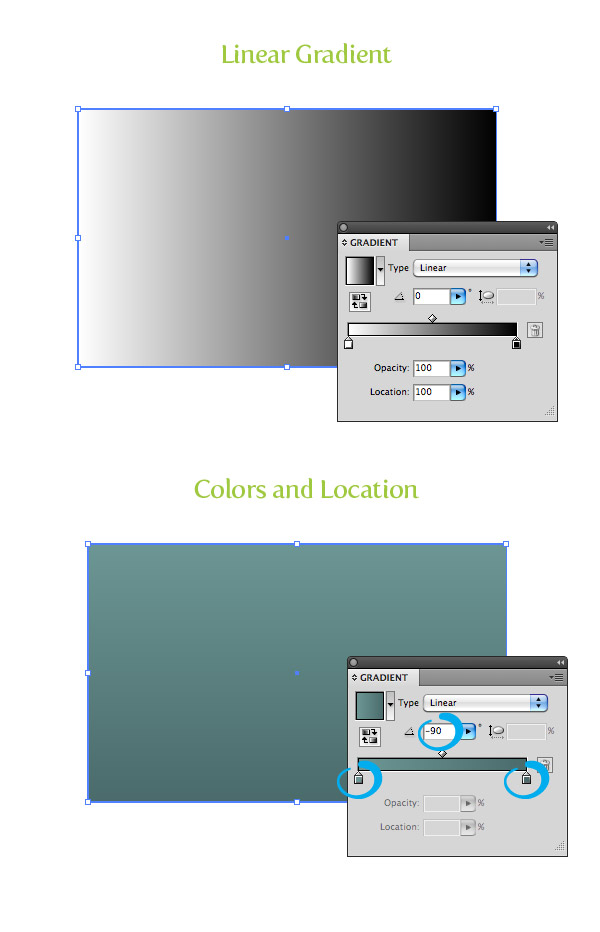
Tháo đột quỵ và điền vào các hình chữ nhật với một linear gradient. Thay
đổi màu đầu tiên ngừng trong gradient một màu xanh xanh, thay đổi màu
sắc thứ hai ngừng một màu tối hơn màu xanh xanh, và thay đổi Góc nhìn
đến -90.

Bước 3
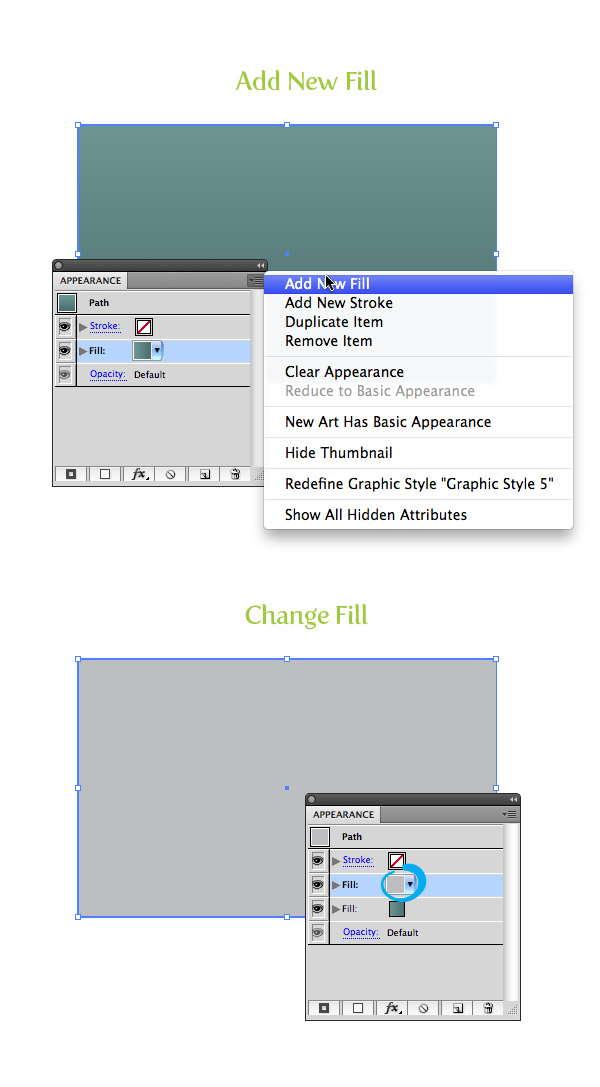
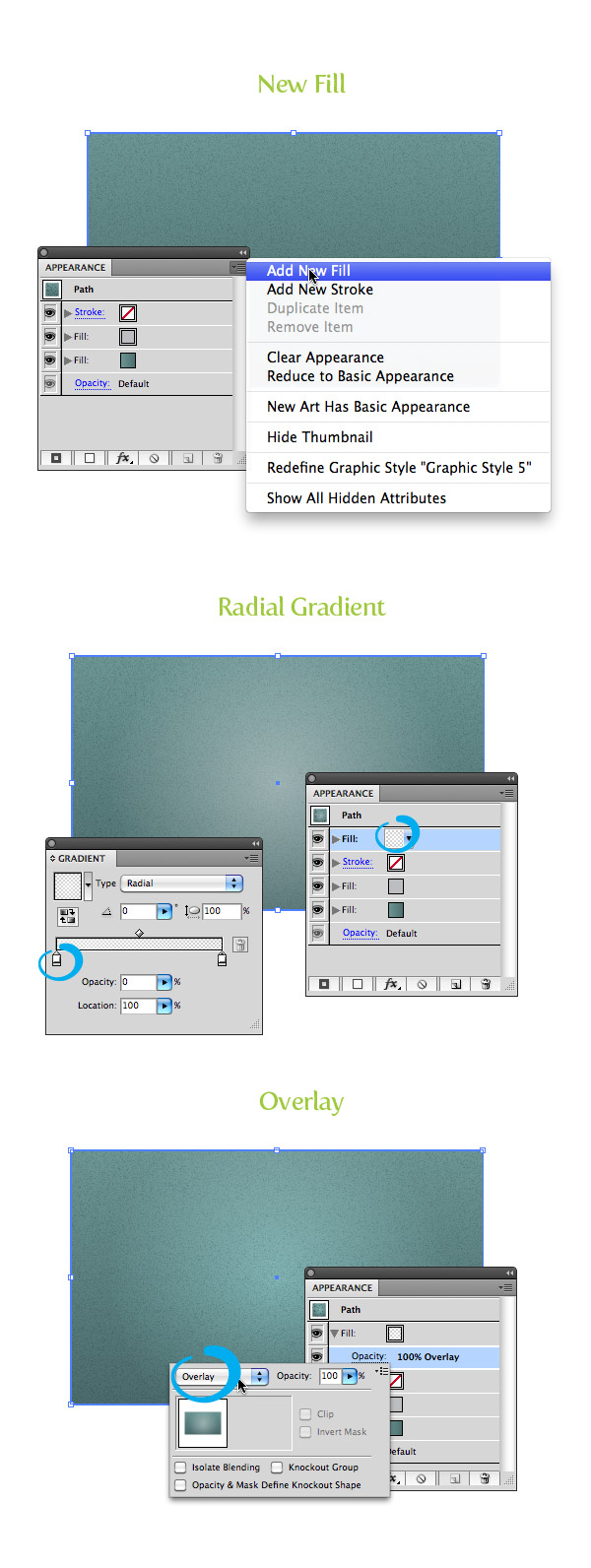
Từ trình đơn pop-up của bảng Appearance, chọn Add New Fill. Chọn điền trên cùng từ danh sách bảng Appearance và thay đổi điền một màu xám.

Bước 4
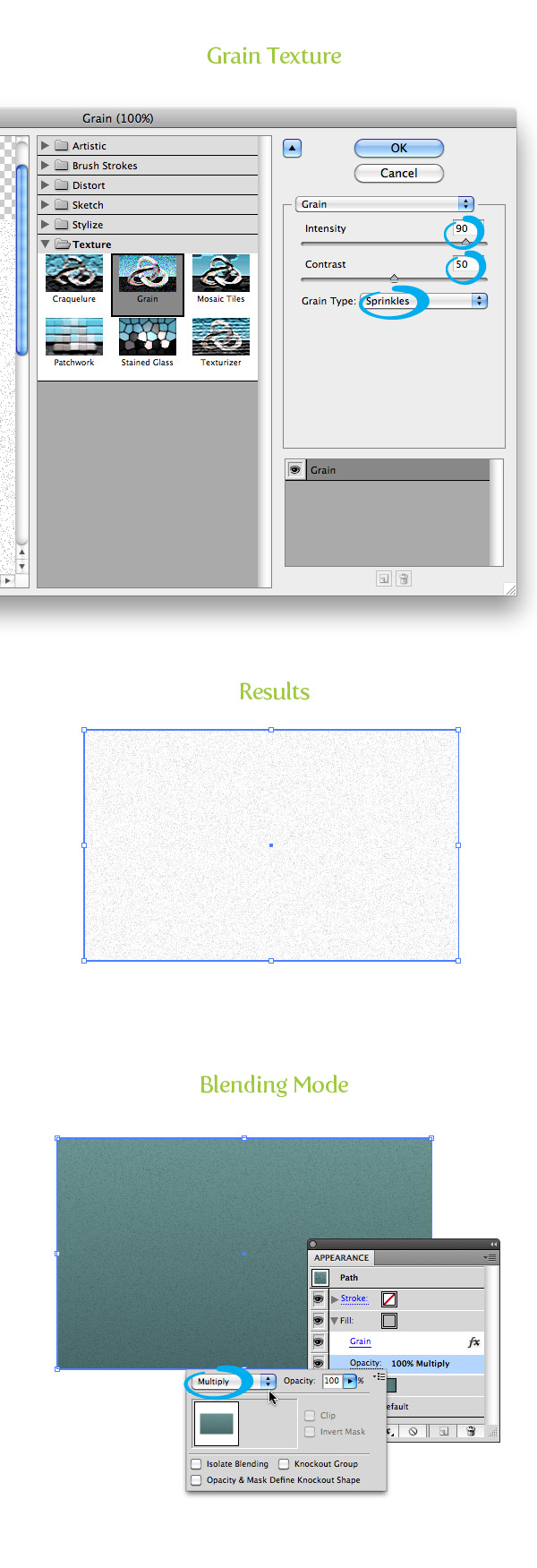
Với màu xám mới lấp đầy được lựa chọn trong bảng Appearance, Effect> Texture> Grain Trong hộp thoại hạt, thay đổi cường độ đến 90, tương phản đến 50, và Type hạt Sprinkles. Từ
bảng Appearance, bấm vào mũi tên bên trái của tiêu đề và từ danh sách
phụ, nhấp vào liên kết Opacity và thay đổi chế độ Blending thành
Multiply.

Bước 5
Từ trình đơn pop-up của bảng Appearance, thêm một Fill mới khác như trước đây. Hãy
chắc chắn rằng bạn có nhất điền vào lựa chọn, thay đổi điền một
gradient xuyên và điền vào màu sắc cả hai dừng lại với màu trắng. Thay đổi độ trong suốt của màu trắng đầu tiên dừng đến 40 và lần thứ hai là 0. Từ trình đơn phụ của gradient xuyên tâm mới, nhấp chuột Opacity, và thay đổi chế độ Blending là Overlay.

Bước 6
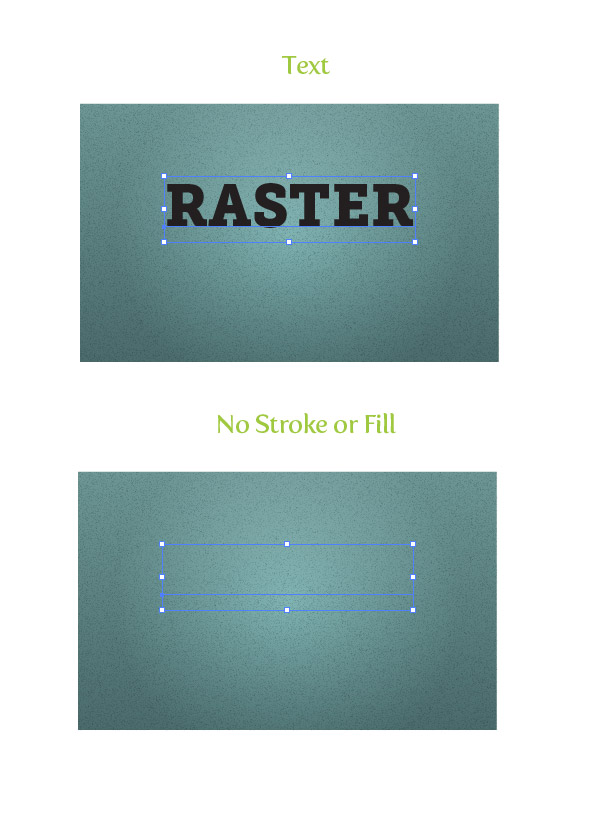
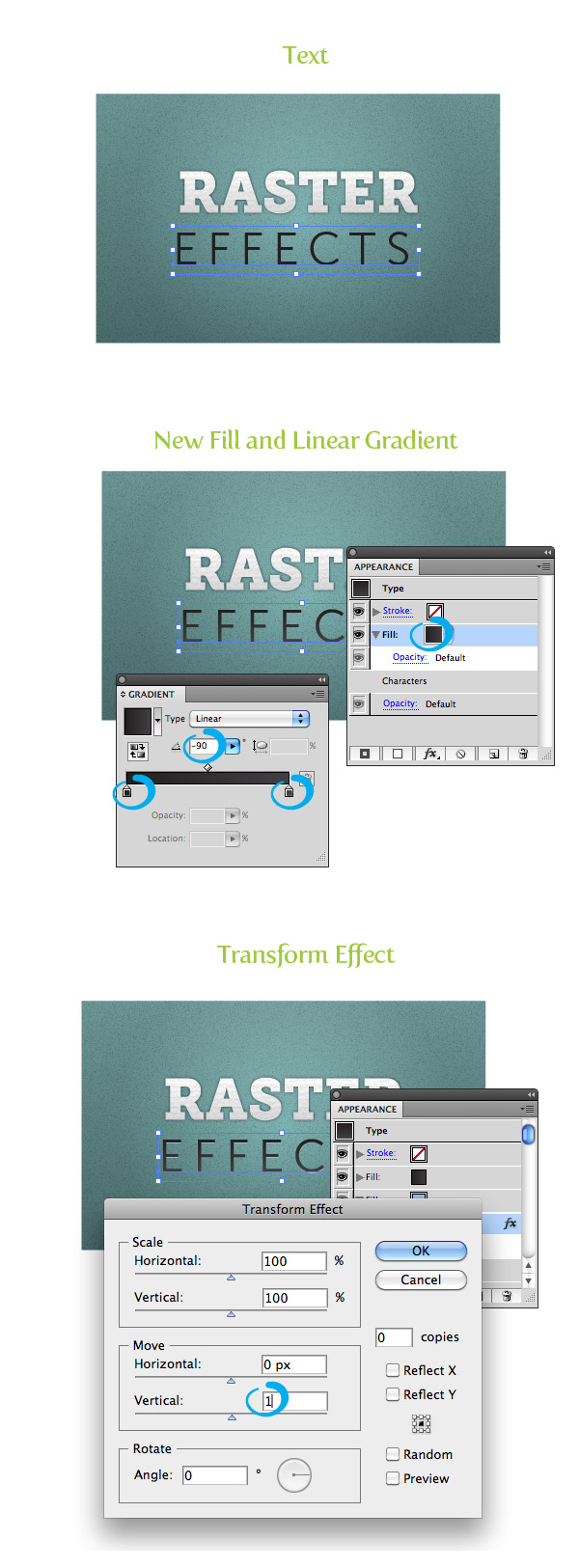
Nào đó cho các kết cấu nền, nhưng chúng ta có thể thêm các kết cấu tương tự như văn bản với bảng Appearance. Hơn nữa, chúng tôi sẽ giữ các văn bản vẫn có thể chỉnh sửa! Bắt đầu bằng cách gõ một số văn bản với công cụ Type (T). Tôi đã sử dụng phông chữ cho Museo Sàn 900 cho các văn bản "Raster". Tiếp theo, hãy tắt bất kỳ đột quỵ và điền từ văn bản.

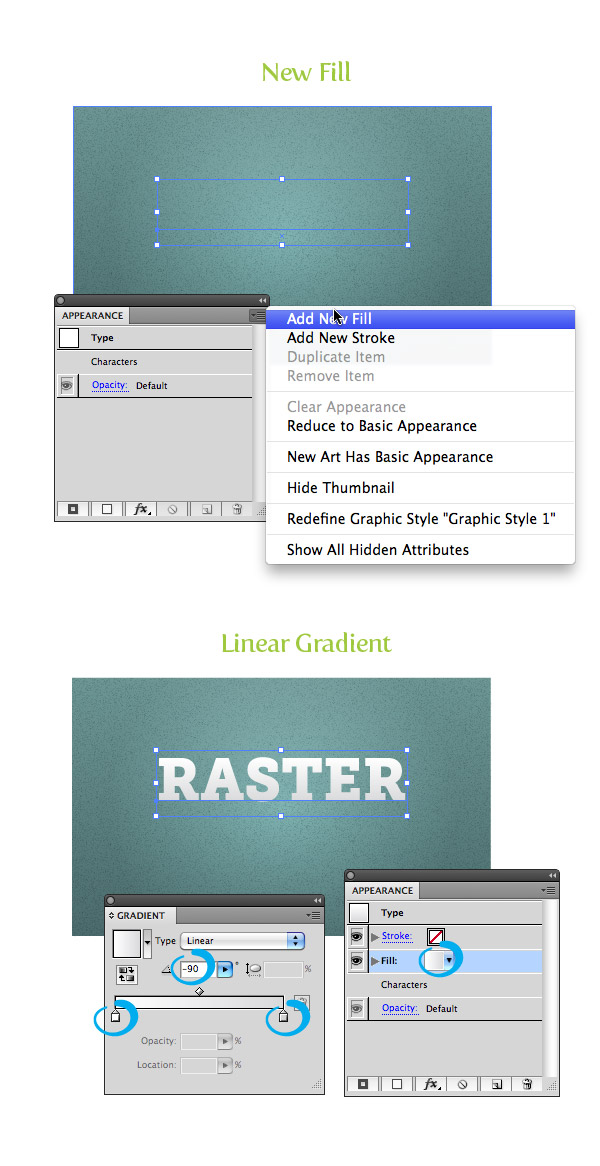
Bước 7
Chọn Add New Fill từ menu pop-bảng Appearance và điền nó với một gradient tuyến tính. Thay đổi màu sắc đầu tiên dừng lại để trắng, lần thứ hai để một màu xám nhạt, và thay đổi Góc nhìn đến -90.

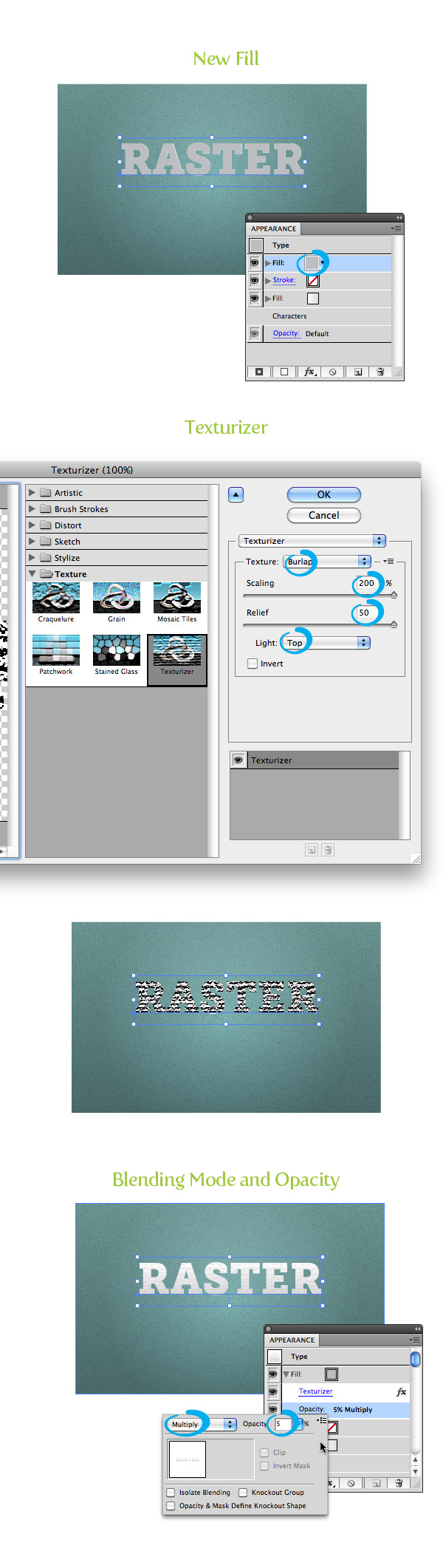
Bước 8
Tạo một điền mới từ bảng Appearance và điền nó với một màu xám. Với mục mới fill màu xám được lựa chọn trong bảng Appearance, Effects> Texture> Texturizer. Trong hộp thoại Texturizer, thay đổi kết cấu bao tải, các Scaling đến 200, cứu trợ đến 50, và ánh sáng lên trên. Thay đổi Blending Mode của điền Multiply và thiết lập Opacity 5.

Bước 9
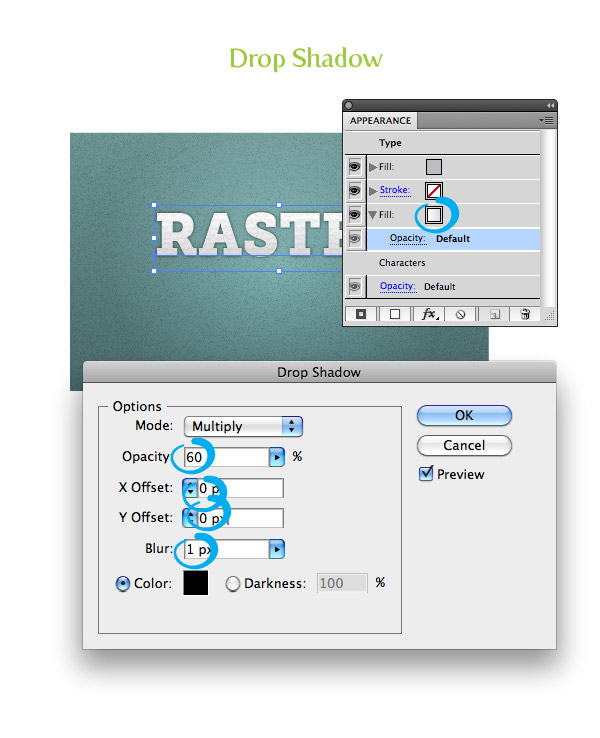
Chọn gradient dưới tuyến tính trong bảng Appearance và đi Effect> Stylize> Drop Shadow. Trong hộp thoại Drop Shadow, thay đổi Opacity đến 60, X và Y Chênh để 0 và Blur tới 1. Tất cả được thực hiện với phương pháp điều trị này!

Bước 10
Đối với các văn bản "Hiệu ứng", tôi sử dụng Museo Sans 300 (tôi là kinda bị ám ảnh với gia đình Museo). Với
phương pháp điều trị này, bất kỳ đột quỵ và điền vào, tạo ra một điền
mới từ bảng Appearance, thay đổi nó để một gradient tuyến tính, thay đổi
điểm dừng chân màu đầu tiên của Gradient màu đen, thay đổi màu sắc thứ
hai dừng lại một màu xám, và thay đổi góc đến -90. Tạo
khác điền vào, hãy chắc chắn rằng bạn đang chỉnh sửa mục danh sách cuối
cùng điền vào bảng Appearance, thay đổi điền một màu nhẹ hơn so với nền
của bạn, và đi Effect> Distort & Transform> Chuyển đổi. Trong hộp thoại Effect chuyển đổi, thay đổi di chuyển theo chiều dọc 1. Nào đó cho các ví dụ kết cấu raster!

Chơi xung quanh
Nó là thú vị để chơi xung quanh với kết cấu khác nhau để có được để tạo ra kết quả khác nhau. Dưới đây được lấy từ các hướng dẫn Vectips Tạo Một Điều trị Label Loại Editable khâu với một số kết cấu cơ bản thêm.

Pattern Điền vào các ô
Tạo kỹ thuật này là khá tương tự như kỹ thuật hiệu ứng raster. Thực
sự, những kết cấu này là chỉ liền mạch mẫu điền vào các cổ phiếu đó đến
với Illustrator, nhưng họ có thể tạo ra một số kết quả khá thú vị.
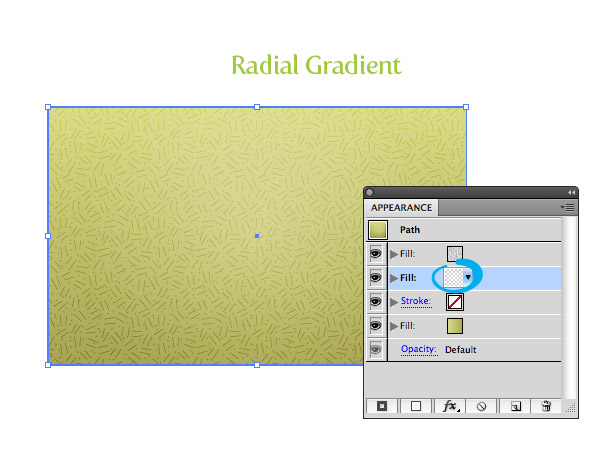
Bước 1
Các bước ban đầu là gần như chính xác giống như ví dụ raster trước đó. Tạo
một hình chữ nhật, có bất kỳ đột quỵ, điền nó với một gradient tuyến
tính, sử dụng các điểm dừng màu xanh lá cây màu vàng, và thay đổi góc độ
đến -90.

Bước 2
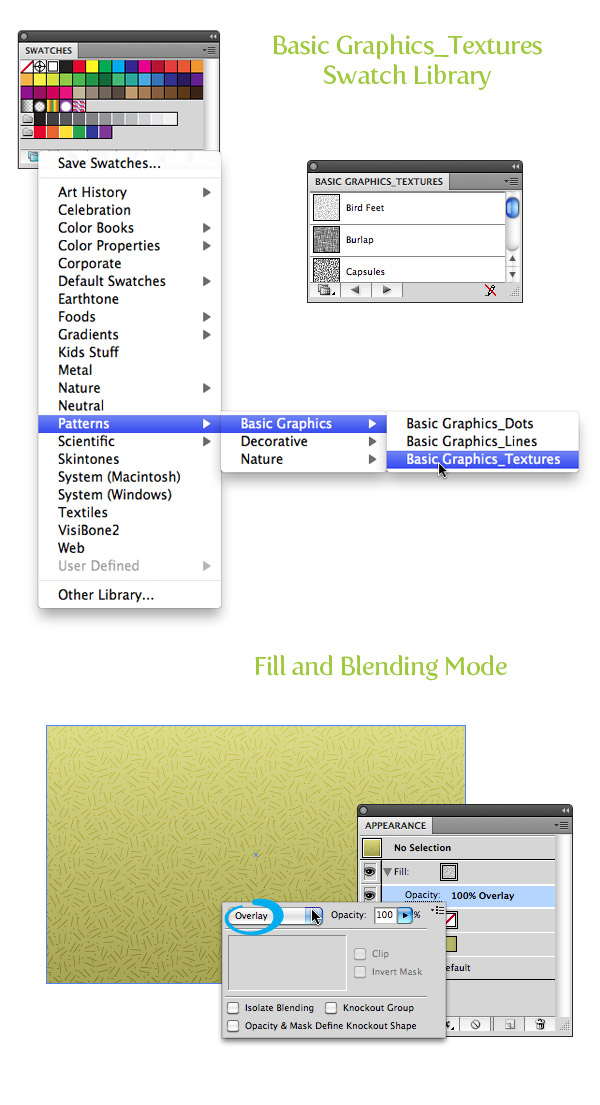
Thay vì sử dụng một hiệu ứng cho bước tiếp theo, chúng ta sẽ sử dụng một số của swatches mô hình chứng khoán của Illustrator. Từ
bảng Swatches, nhấn nút Swatch Menu Thư viện ở phía dưới cùng bên trái
của bảng điều khiển và chọn Patterns> Card đồ họa cơ bản>
Graphics_Textures Basic. Với
hình chữ nhật được chọn, chọn một điền mới từ bảng Appearance, chọn
điền trên cùng, và điền nó với swatch Feet Bird từ thư viện chúng tôi
chỉ cần mở. Một cách dễ dàng để xem tên của swatches trong thư viện là chọn Xem Danh sách Large từ menu pop-up của bảng swatch. Sau khi bạn đã điền điền mới với swatch Feet Bird, thay đổi chế độ Blending là Overlay.

Bước 3
Để kết thúc nền, tạo ra một điền mới và điền nó với cùng một gradient xuyên tâm trắng từ Bước 5 trong kỹ thuật Raster. Đó là nó cho các kỹ thuật mô hình điền! Khá dễ dàng, phải không?

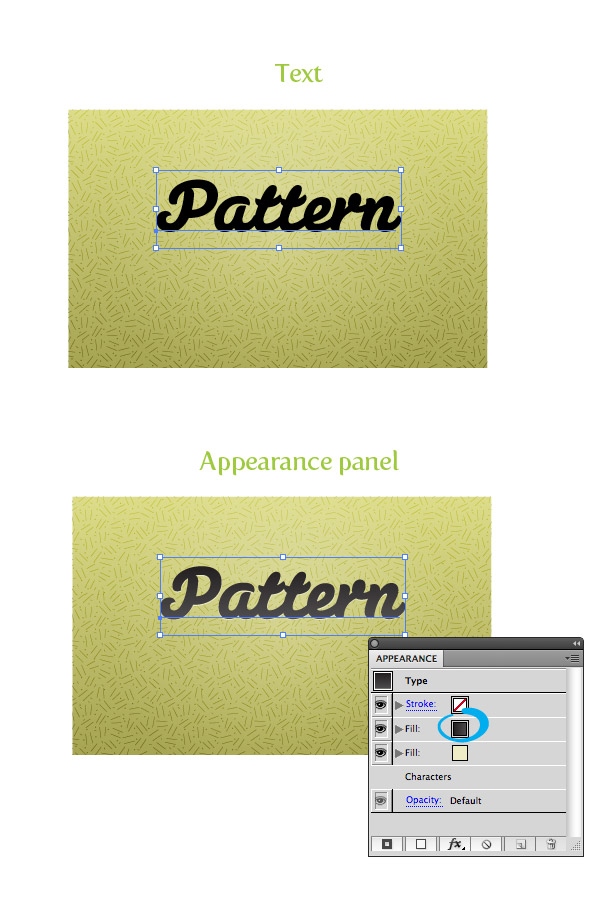
Bước 4
Việc xử lý văn bản là khá tương tự như hình ảnh lên lương. Đối với các văn bản "Hoa văn", tôi đã làm tương tự như bước 10 với hình ảnh raster. Tôi đã sử dụng Susa nặng cho
phông chữ trong bảng Appearance, tôi điền nó với một màu xám tối, thêm
một điền mới, bù đắp điền mới, và thay đổi điền bù đắp một màu nền nhẹ.

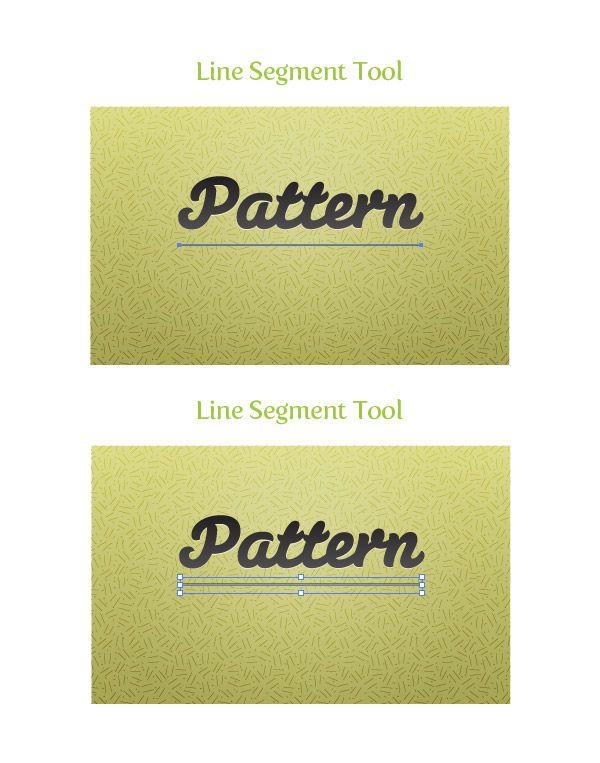
Bước 5
Dưới đây các văn bản "Hoa văn" chỉ là một vài con đường đơn giản. Với công cụ Line Segment (/), tạo ra một con đường đó là chiều dài của văn bản. Thay đổi đột quỵ tới 1 pt và thay đổi màu sắc đột quỵ để một màu xám. Tạo một đường dẫn trực tiếp dưới đây là người đầu tiên, và thay đổi màu sắc đột quỵ với một màu nền sáng.

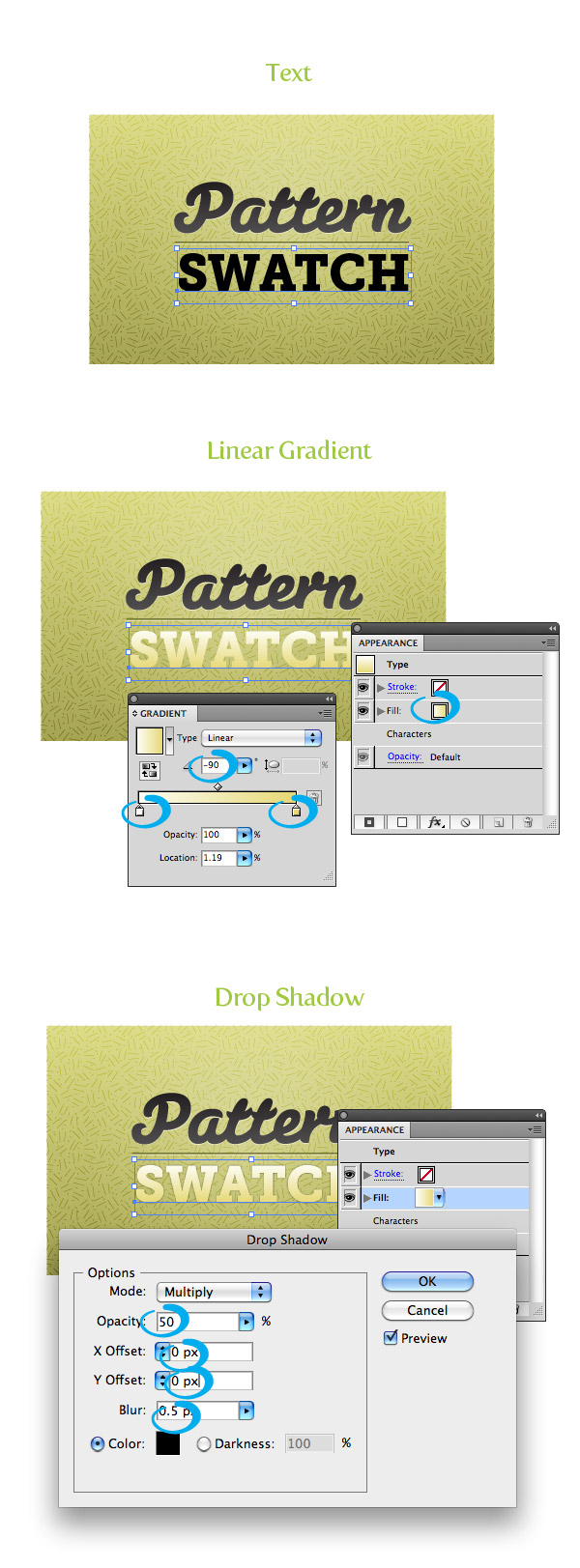
Bước 6
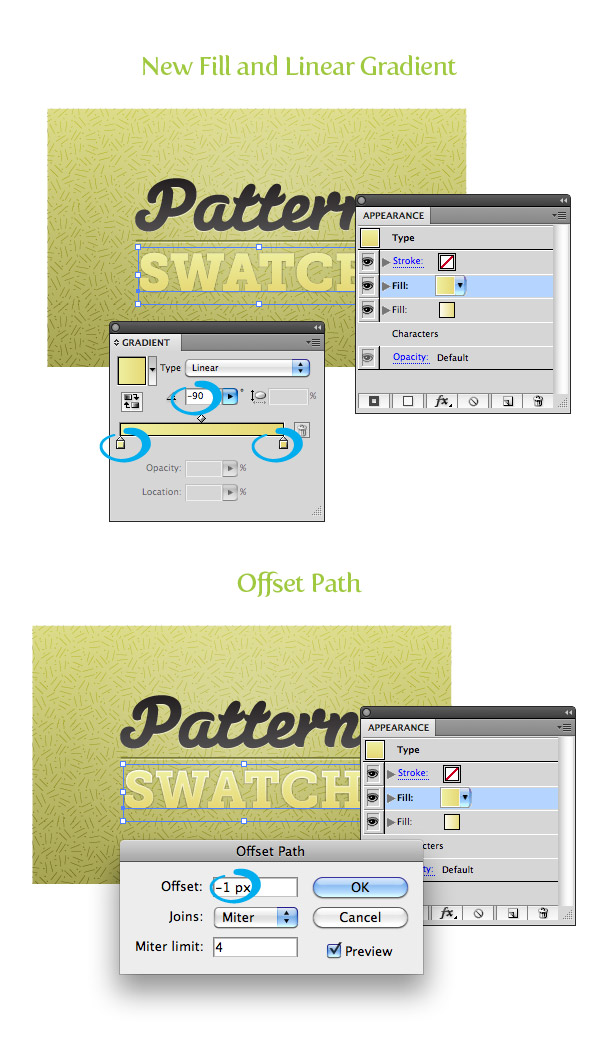
Đối với các văn bản "Swatch", tôi sử dụng Museo Sàn 900 . Đầu tiên có bất kỳ đột quỵ và điền vào bảng Appearance thêm một điền mới. Thay đổi điền một linear gradient với màu sắc dừng trắng đầu tiên, một tối hơn màu vàng thứ hai, và thay đổi Góc nhìn đến -90. Với điền mới được lựa chọn trong bảng Appearance, Effects> Stylize> Drop Shadow. Trong hộp thoại Drop Shadow, thay đổi Opacity đến 50, X và Y Offset là 0, và Blur xuống .5 px.

Bước 7
Tạo
một điền mới từ bảng Appearance, điền vào nó với một gradient tuyến
tính, thay đổi điểm dừng chân màu đầu tiên có màu vàng nhạt, thay đổi
thứ hai màu vàng giống như màu tối hơn trong bước trước, và cài Góc nhìn
đến -90. Với điền mới được lựa chọn trong bảng Appearance, Effects> Đường dẫn> Chênh Đường dẫn. Trong hộp thoại Oath offset, thay đổi Offset -1 px. Đó là tất cả!

Chơi xung quanh
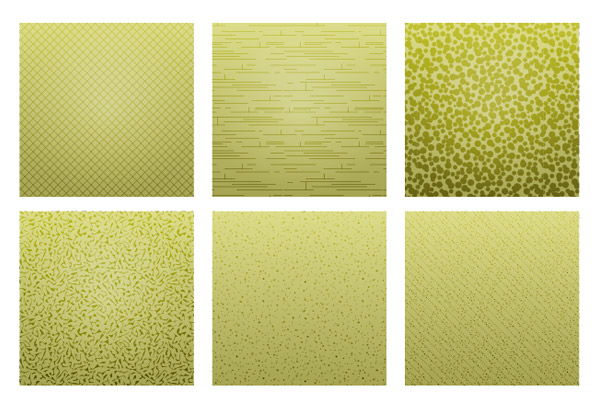
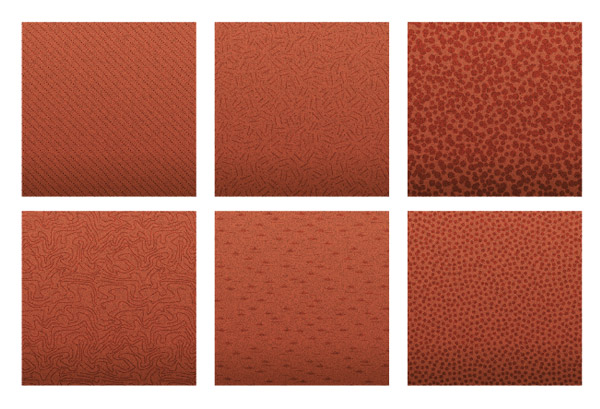
Đây là những thực sự thú vị để chơi với. Hãy
kết cấu nền của bạn mà bạn chỉ cần thực hiện, tìm mục Bird Fill, và
thay đổi nó với bất kỳ của các ô màu Graphics_Textures cơ bản và xem
những gì bạn đưa ra! Cũng cố gắng kết hợp một vài mô hình khác nhau lấp đầy trên cùng một nền tảng.

Kết hợp Raster Effects và Pattern Điền vào các ô
Kỹ thuật này có lẽ là yêu thích của tôi. Nó là thú vị để khám phá và chơi xung quanh với tất cả các kết quả khác nhau. Về cơ bản, chúng tôi đang kết hợp cả raster và kỹ thuật điền vào mẫu. Điều này là khá tương tự, vì vậy nếu bạn không có rắc rối với các kỹ thuật trước đó, bạn sẽ không có vấn đề với những
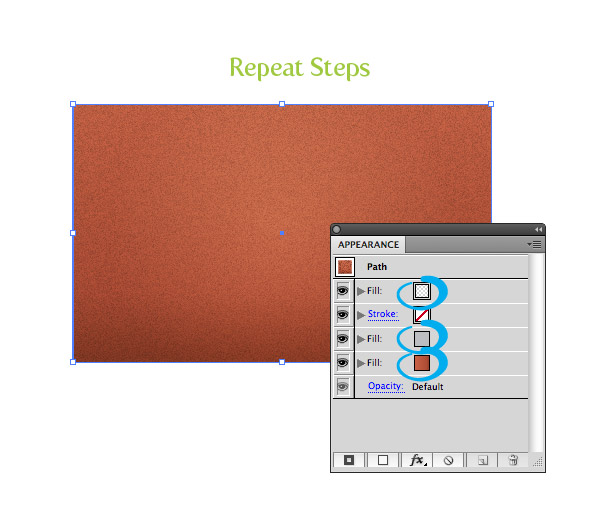
Bước 1
Tôi sẽ không đi vào chi tiết quá nhiều bởi vì bạn đã thực hiện những bước đầu tiên trong hai mẫu đầu tiên. Về
cơ bản, tạo ra một hình chữ nhật, điền với một màu đỏ, tạo ra một mô
hình hạt rắc, và tạo ra một gradient xuyên tâm màu trắng.

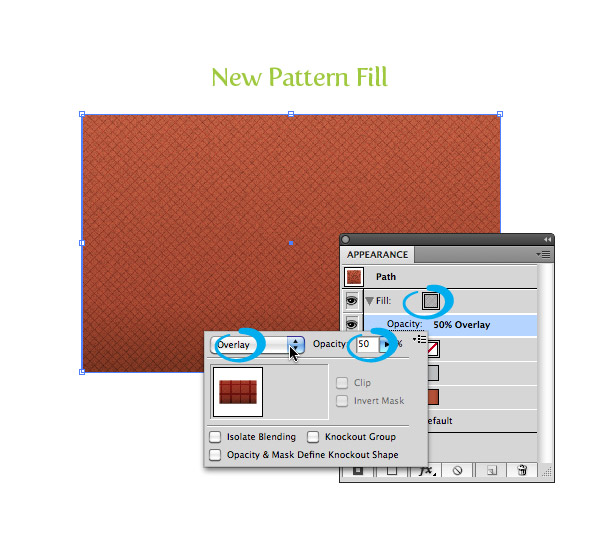
Bước 2
Thêm một điền trong bảng Appearance và chọn mẫu "Diamond" điền từ Graphic_Textures Basic. Thiết lập Blending Mode của các điền mẫu mới sang Overlay và thay đổi Opacity đến 50.

Bước 3
Đối với các loại "Combo", tôi sử dụng RadioTime cho phông chữ và sử dụng gradient cùng một màu xám và bù đắp từ các ví dụ trước. Các văn bản thứ hai chỉ đơn giản là Museo Sans 300 với một điền màu vàng.

Chơi xung quanh
Giống như trước đây, đây là thời điểm tốt để chơi xung quanh và xem kết cấu điều trị khác nhau, bạn có thể đến với!

Tạo phong cách đồ họa
Vì
vậy, bây giờ chúng ta có tất cả những kết cấu tuyệt vời được tạo ra,
chúng ta có thể áp dụng hiệu ứng tác phẩm nghệ thuật và văn bản khác. Thay vì tạo ra hiệu ứng mỗi lần, chúng tôi chỉ có thể tạo ra một phong cách đồ họa.
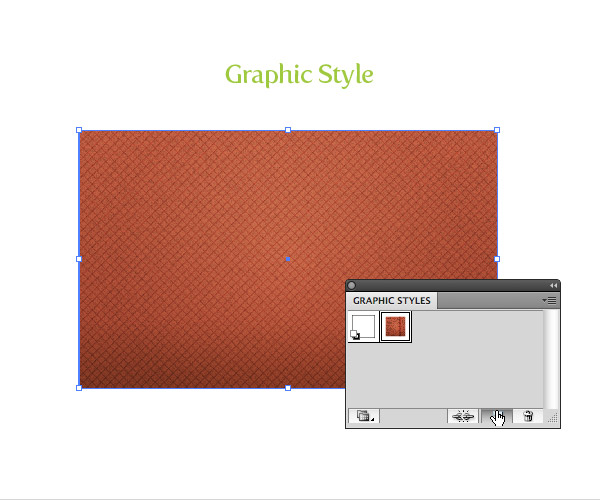
Bước 1
Để
tạo ra một phong cách đồ họa, đơn giản bạn chỉ cần chọn bạn kết cấu và
bấm nút New Style đồ họa trong bảng điều khiển phong cách đồ họa. Nghiêm túc, đó là dễ dàng. Bây
giờ chọn một số văn bản hoặc đối tượng khác và nhấp chuột bạn phong
cách mới trong bảng điều khiển phong cách đồ họa và thiết lập tất cả các
bạn! Bạn thậm chí có thể tạo ra phong cách đồ họa cho mỗi người trong số các phương pháp trị liệu văn bản chúng tôi tạo ra.

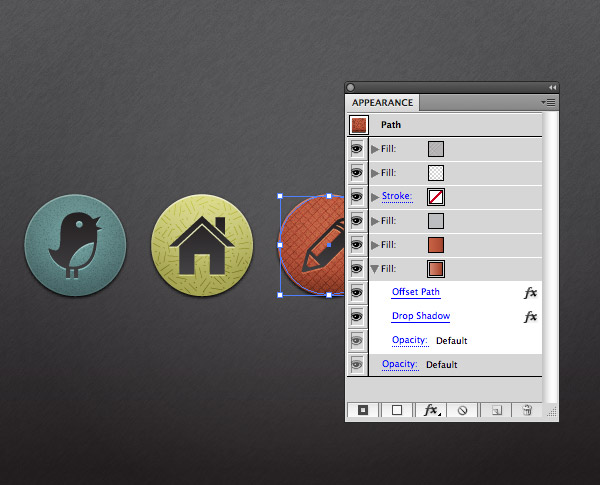
Bước 2
Đôi khi tôi điều chỉnh kết cấu trong bảng Appearance bao gồm các yếu tố khác. Trong nút ví dụ dưới đây, tôi đã thêm một điền bù đắp 1 px và thêm một bóng thả cho điền vào. Các
kết cấu nền chỉ là một điền Pen Graphic (Effect> Sketch> Graphic
Pen) và các biểu tượng có cùng một điều trị như văn bản của tôi là một
số trong những ví dụ kết cấu.




Thêm Texture Trong Illustrator >>>>> Download Now
ReplyDelete>>>>> Download Full
Thêm Texture Trong Illustrator >>>>> Download LINK
>>>>> Download Now
Thêm Texture Trong Illustrator >>>>> Download Full
>>>>> Download LINK