
Đây là thiết kế chúng tôi sẽ được xây dựng. Nó
có tính năng một con gấu dễ thương bé ngồi một cách hòa bình trong môi
trường xung quanh tự nhiên của mình, đi kèm với tốt cũ nói "* gấu trong
rừng?", Nhưng với một twist nhỏ của khóa học! Thông
thường với kiểu dáng hàng dệt dựa trên, bạn sẽ bị hạn chế một số thiết
lập của màu sắc có sẵn, đặc biệt là nếu thiết kế được in bằng cách sử
dụng quá trình Lưới phổ biến. Đây
thường được quy định cụ thể như swatches Pantone, do đó, một nhiệm vụ
ban đầu sẽ được mở ra thư viện màu Pantone của bạn từ bên trong
Illustrator. Click vào mũi tên lựa chọn ít trong paletter Swatches, sau đó chọn Sách Màu và Pantone tráng rắn. Từ đây, bạn có thể chọn mẫu màu lựa chọn của bạn.

Bắt đầu làm việc trong Adobe Illustrator và tạo một tài liệu mới. Với
tác phẩm nghệ thuật vector có lợi thế về khả năng mở rộng, kích thước
tài liệu ban đầu không phải là quá quan trọng, nhưng một kích thước 11 ×
11 inch thô sau đó sẽ cho phép bạn tinh chỉnh kích thước theo mẫu của
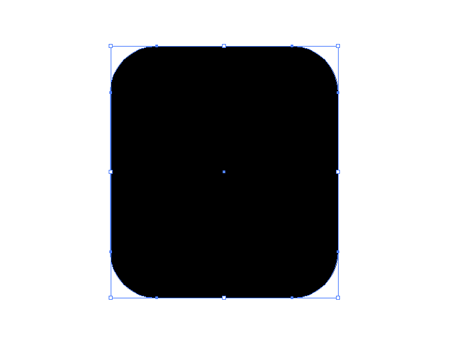
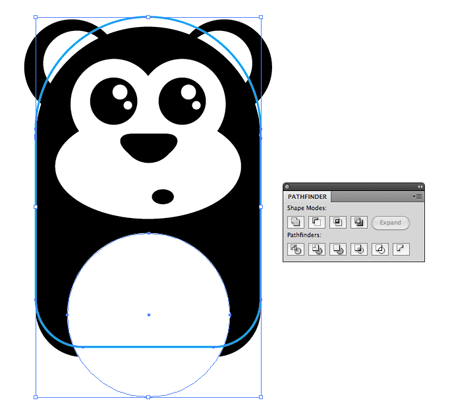
bất kỳ máy in. Vẽ một hình chữ nhật tròn lên vẽ và điều chỉnh bán kính góc trong khi kéo với các phím con trỏ bàn phím.

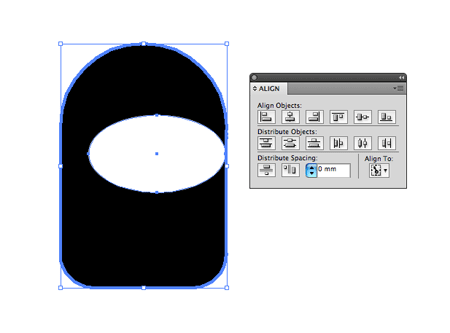
Tiếp theo, vẽ một vòng tròn hoàn hảo với chiều rộng chính xác của hình chữ nhật và chồng chéo lên nhau hầu hết các góc trên. Với cả hai mục đã chọn, sử dụng tùy chọn Unite để hợp nhất hai cùng nhau.

Vẽ
một hình bầu dục màu trắng trên hai mục trước đó, sau đó sử dụng bảng
màu gắn kết với trung tâm tất cả mọi thứ theo chiều dọc. Đưa
ra các cơ quan chính thêm một nhấp chuột trong khi lựa chọn các đối
tượng sẽ tập trung tất cả các đối tượng này hình dạng (được chỉ định bởi
các phác thảo màu xanh dày).

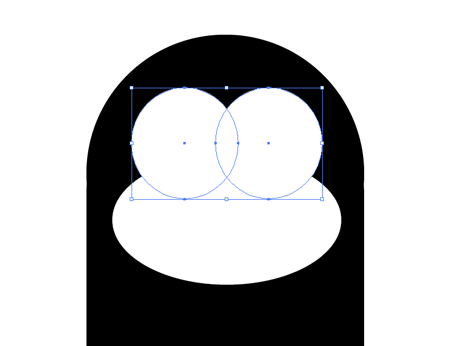
Vẽ một vòng tròn thêm chồng lấn hình bầu dục màu trắng, sao chép hình dạng và di chuyển nó vào phía đối diện.

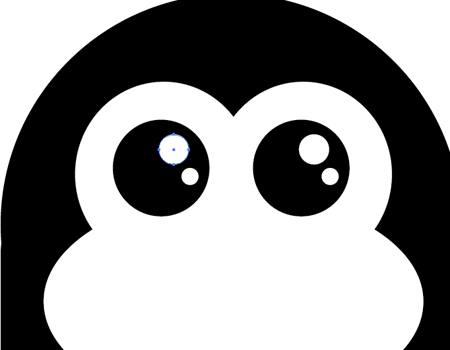
Tiếp tục vẽ vòng tròn để sản xuất một mắt. Sử dụng chỉ là một vòng tròn lớn màu đen với hai điểm nhấn nhỏ hơn nên làm công việc. Nhóm mắt, sau đó lặp lại và di chuyển sang phía bên kia.

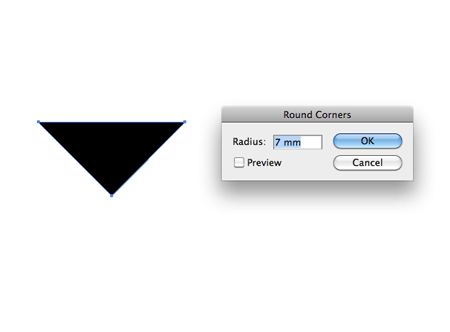
Để tạo ra mũi, bắt đầu với công cụ sao, và bấm phím con trỏ xuống trong khi kéo ra hình dạng để hạn chế các điểm đến ba. Điều
chỉnh hình dáng một chút bằng cách di chuyển các điểm kết thúc với công
cụ Selection Tool trực tiếp, sau đó thêm một số phong cách góc tròn
bằng cách vào Effect> Stylize> tròn góc.

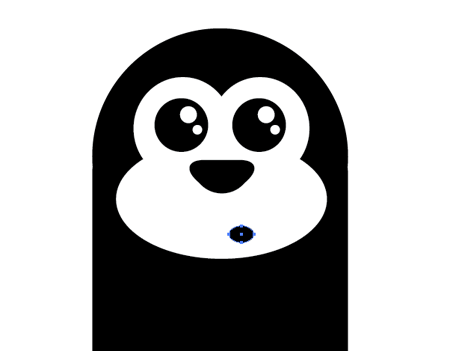
Khuôn mặt của con gấu đến cùng độc đáo, Kết thúc nó đi với một hình bầu dục nhỏ để tạo thành một miệng tò mò.

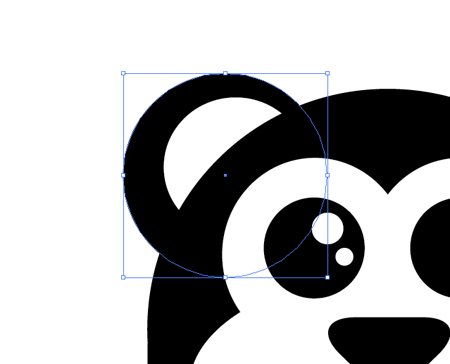
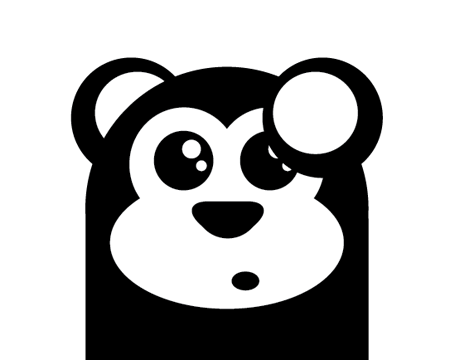
Vẽ một vài vòng tròn, một màu đen, và một vòng tròn nhỏ màu trắng để tạo thành một tai. Nhấn
CMD + [để thay đổi thứ tự sắp xếp của các đối tượng và gửi tai xuống
phía dưới, để họ nhìn trộm ra từ phía sau những phác thảo đầu chính.

Sao chép và dán tai, sau đó đi đến Object> Transform> Reflect và vị trí ở phía bên kia của đầu.

Vẽ một hình bầu dục lớn màu trắng để tạo thành một bụng cho con gấu. Trung tâm tất cả mọi thứ, sau đó lặp lại trong các hình dạng cơ thể chính. Gửi
hình này lên trên và di chuyển nó trở lên một vài nudges, sau đó với
hình bầu dục bụng được lựa chọn, kích vào tùy chọn Intersect từ
Pathfinder cắt bỏ phần dư thừa.

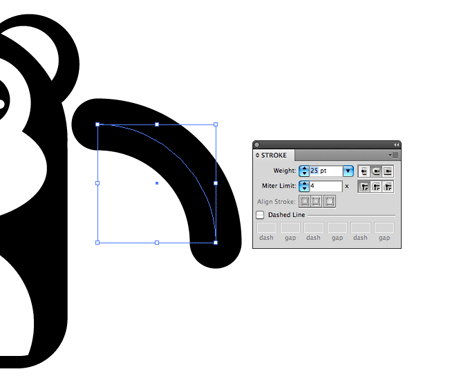
Vẽ một cánh tay bằng cách bắt đầu với một vòng tròn lớn. Sử dụng công cụ lựa chọn trực tiếp để xóa hai trong bốn điểm, để lại con đường của một phần tư vòng tròn. Điều chỉnh đột quỵ khoảng 25pt và chọn tùy chọn nắp tròn. Gửi cánh tay để dưới cùng của ngăn xếp bằng cách sử dụng CMD shortcut + Shift + [, sau đó lặp lại và phản ánh vào phía đối diện.

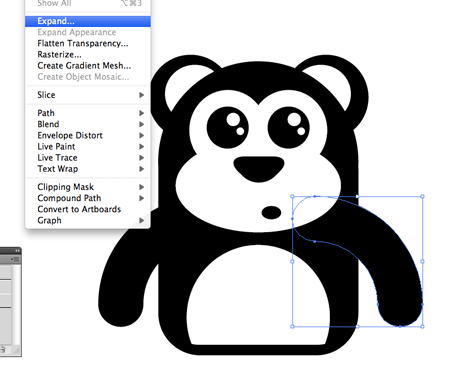
Các
cánh tay vẫn còn tạo ra các đường dẫn và đột quỵ, vì thế lựa chọn mỗi
một và đi đến Object> Mở rộng và chỉ chọn tùy chọn đột quỵ. Điều này chuyển đổi các phác thảo thành một hình dạng rắn.

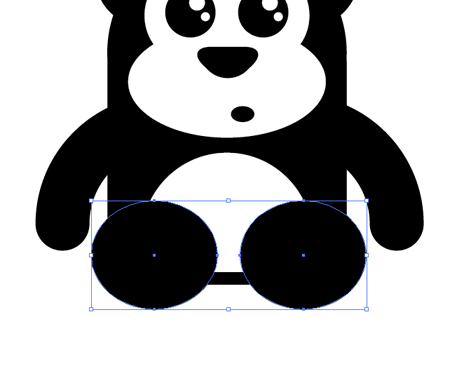
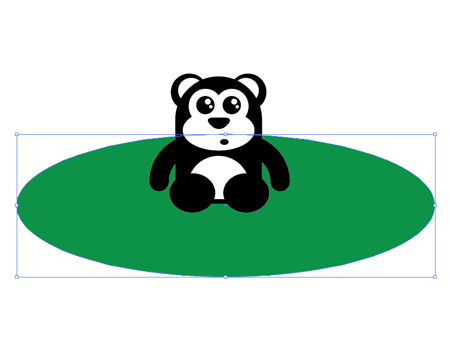
Kết thúc con gấu bằng cách vẽ một vài hình bầu dục để đại diện cho bàn chân của một con gấu ngồi xuống. Hãy nhớ để gắn kết tất cả mọi thứ theo chiều dọc để con gấu là đối xứng.

Bắt
đầu làm việc trên khung cảnh xung quanh với một hình bầu dục màu xanh
lá cây lớn, vị trí trực thuộc Trung ương và ở dưới cùng của ngăn xếp.

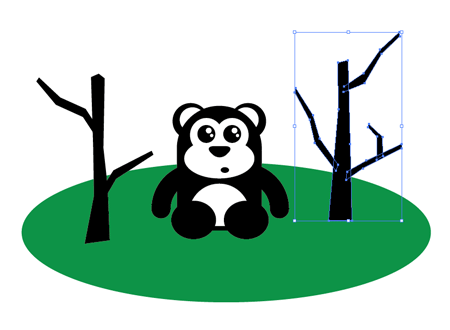
Sử dụng công cụ Pen Tool, khoảng vẽ hình một số cây trừu tượng bằng cách sử dụng một mẫu màu đen. Bắt đầu với thân cây, sau đó tạo ra các chi nhánh ngẫu nhiên hình.

Tiếp tục thân vẽ và các chi nhánh cho đến khi bạn có một vài cây hình làm đầy lên nền.

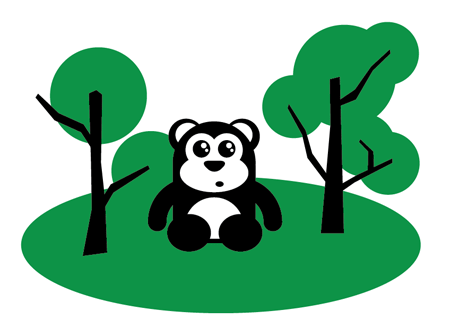
Sử dụng một loạt các vòng tròn màu xanh lá cây để đại diện cho lá và cây xanh của cây bằng cách đặt chúng xung quanh các ngành.

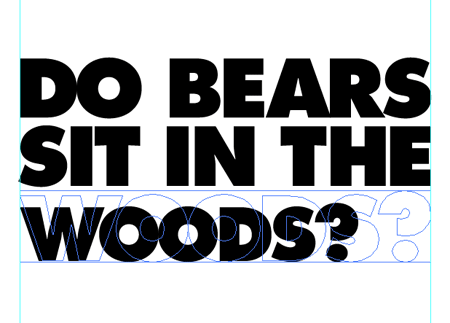
Tiếp theo, thêm một khẩu hiệu ít để thiết kế. Ở
đây tôi đã đánh ra một niềm vui nhỏ nhắn trong Futura thêm Bold và
chuyển đổi phác thảo (CMD + Shift + O) để cho phép chỉnh sửa nâng cao
hơn như là các chữ cái được hình dạng. Sử dụng hướng dẫn, quy mô từ để các cạnh của họ tuôn ra.

Di chuyển mỗi mục vào vị trí để hoàn thành việc thiết kế. Mặt nạ ra khỏi phần dưới của những mẫu chữ sau những cái cây sẽ giúp đoàn kết hai yếu tố của thiết kế.




0 nhận xét :
Post a Comment
▄▀▄▀▄▀▄ -HAHEINEKEN.BLOGSPOT.COM ▄▀▄▀▄▀▄
- viết một nhận xét nếu thấy bài nào có ích
HƯỚNG DẪN DOWNLOAD TRÊN ADF.LY:
- Bấm nút download, Đợi 5 giây
- Rồi bấm vào hoặc
ở góc trên bên phải.