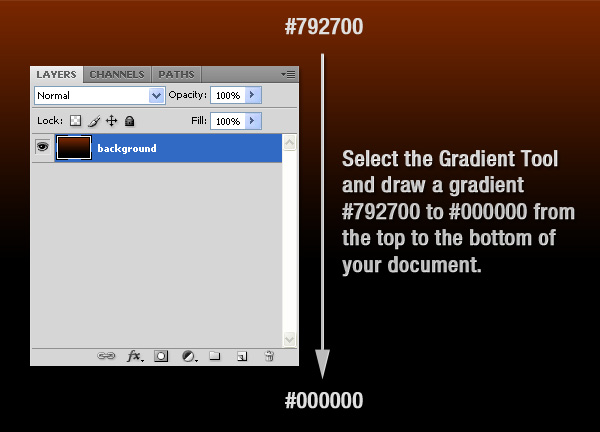
Bước 1: Tạo một tài liệu mới

Tạo một tài liệu mới (Ctrl + N) trong Photoshop với 1200px kích thước 750px. Sau đó chọn công cụ Gradient Tool (G) và vẽ một gradient # 792.700 # 000000 từ trên xuống dưới cùng của tài liệu của bạn.
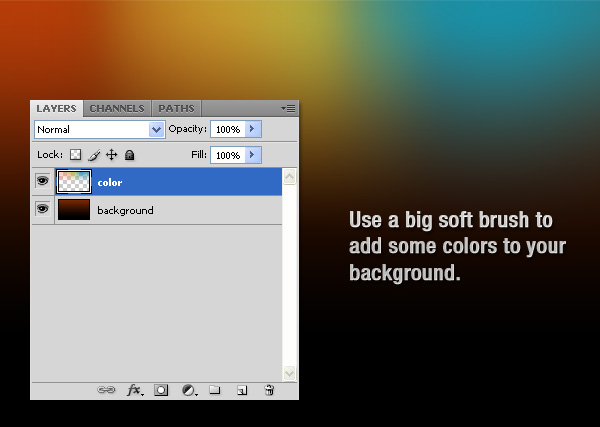
Bước 2: Thêm một số màu sắc để nền của bạn

Tạo một layer mới, chọn công cụ Brush Tool (B), chọn một bàn chải mềm với 300px đường kính và thêm một số màu sắc để bố trí của bạn. Tôi đã sử dụng màu đỏ, cam và xanh dương. Đặt tên layer này là "màu".
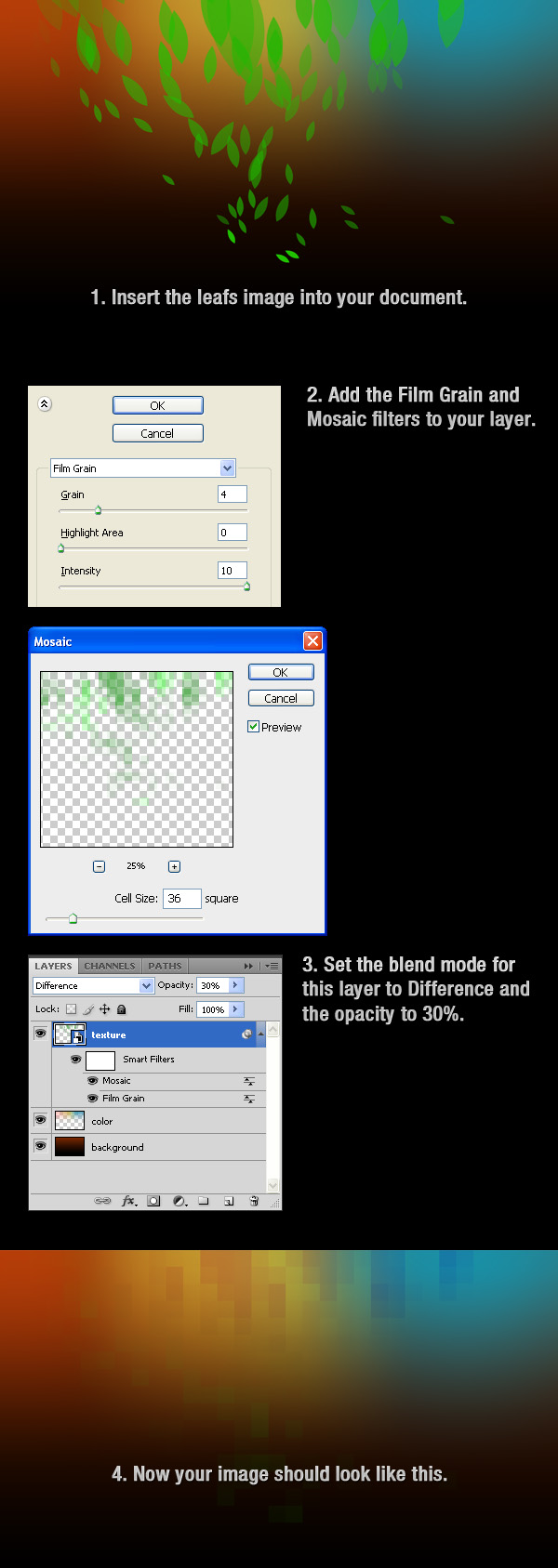
Bước 3: Thêm một kết cấu nền

Bây giờ chúng ta sẽ tạo ra một kết cấu nền của chúng tôi. Mở trong Photoshop hình ảnh lá mà bạn đã tải về lúc đầu của hướng dẫn và di chuyển nó vào tài liệu của bạn bằng cách sử dụng Move Tool (V). Nhấp chuột phải vào layer này và chọn Convert to Smart Object. Sau đó, vào Filter> Film Grain Artistic> và sử dụng các thiết lập từ hình ảnh sau đây. Sau đó vào Filter> Pixelate> Mosaic, và một lần nữa sử dụng các thiết lập từ hình ảnh sau đây. Thiết lập chế độ hòa trộn cho layer này là khác biệt, opacity 30% và đặt tên là "kết cấu"
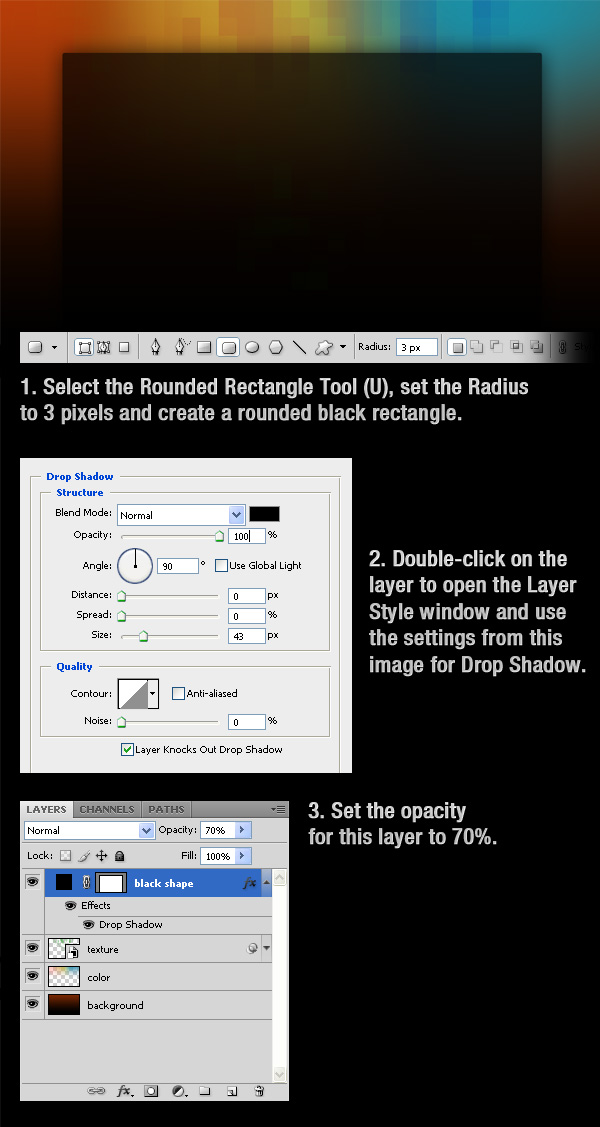
Bước 4: Tạo một nền tối cho nội dung

Tạo một layer mới, chọn Rounded Rectangle Tool (U), thiết lập Radius là 3 pixels và tạo ra một hình chữ nhật tròn màu đen. Sau đó kích đúp vào layer này để mở cửa sổ Layer Style và sử dụng các thiết lập từ hình ảnh sau đây cho Drop Shadow. Thiết lập Opacity của lớp này đến 70% và đặt tên là "hình dạng màu đen."
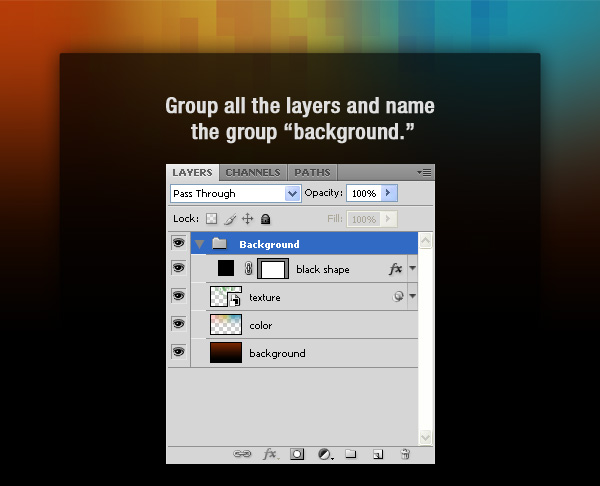
Bước 5: nhóm sử dụng để tổ chức các lớp của bạn

Giữ phím Ctrl và chọn tất cả các lớp mà bạn đã tạo ra cho đến bây giờ và sau đó nhóm chúng (Ctrl + G). Tên nhóm là "nền".
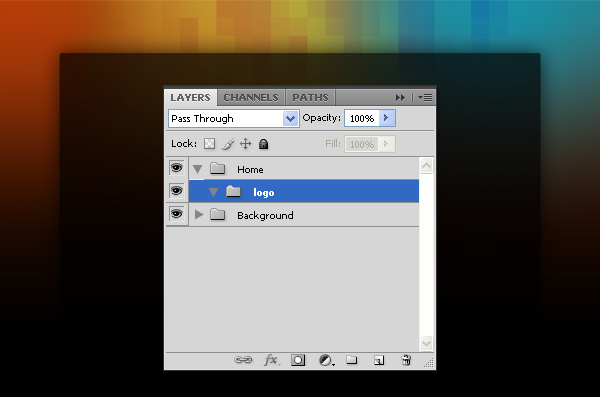
Bước 6: Tạo các nhóm

Tạo một nhóm mới (Layer> New> Group) và đặt tên là "nhà". Sau đó, tạo ra một nhóm bên trong các nhóm "nhà" và đặt tên là "logo".
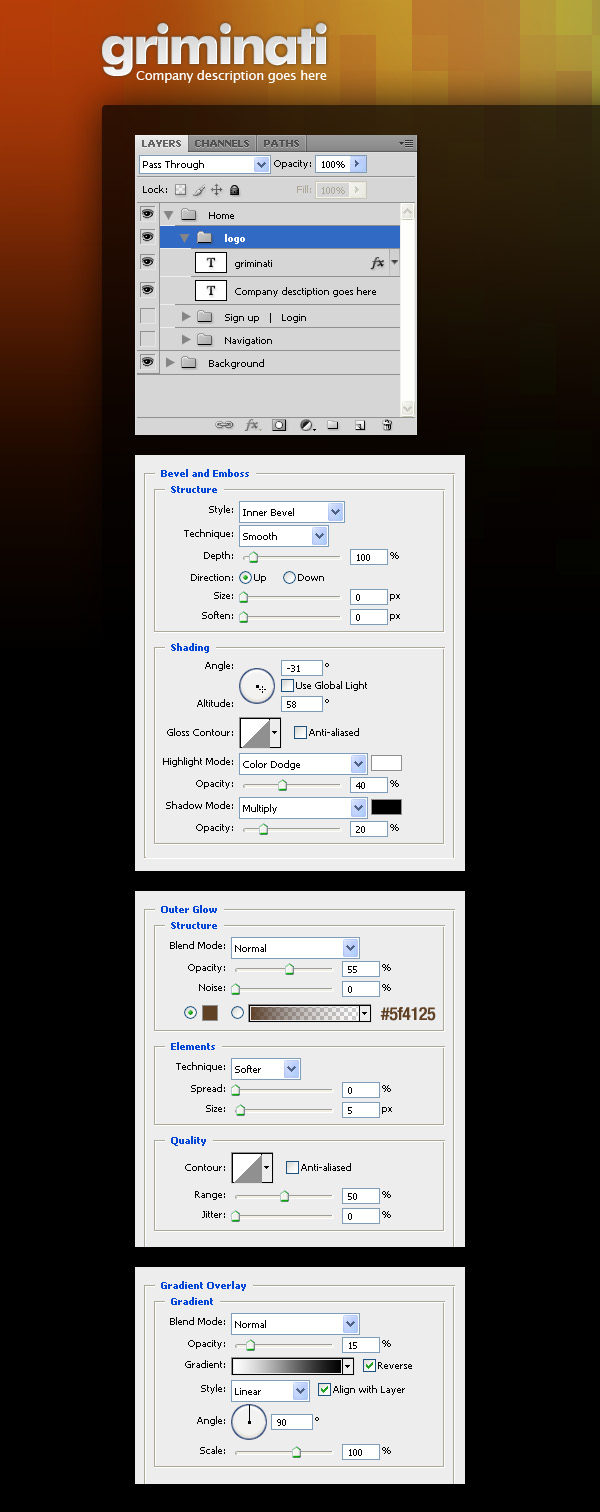
Bước 7: Thêm một logo và khẩu hiệu

Tạo một layer mới bên trong nhóm "logo". Sau đó, chọn công cụ Type (T) và viết tên của bố trí của bạn bằng cách sử dụng màu # f4f4f4. Double-click vào layer này để mở cửa sổ Layer Style và sử dụng các thiết lập từ hình ảnh sau đây. Sau đó, tạo một layer mới và viết khẩu hiệu bằng cách sử dụng màu # EEEEEE.
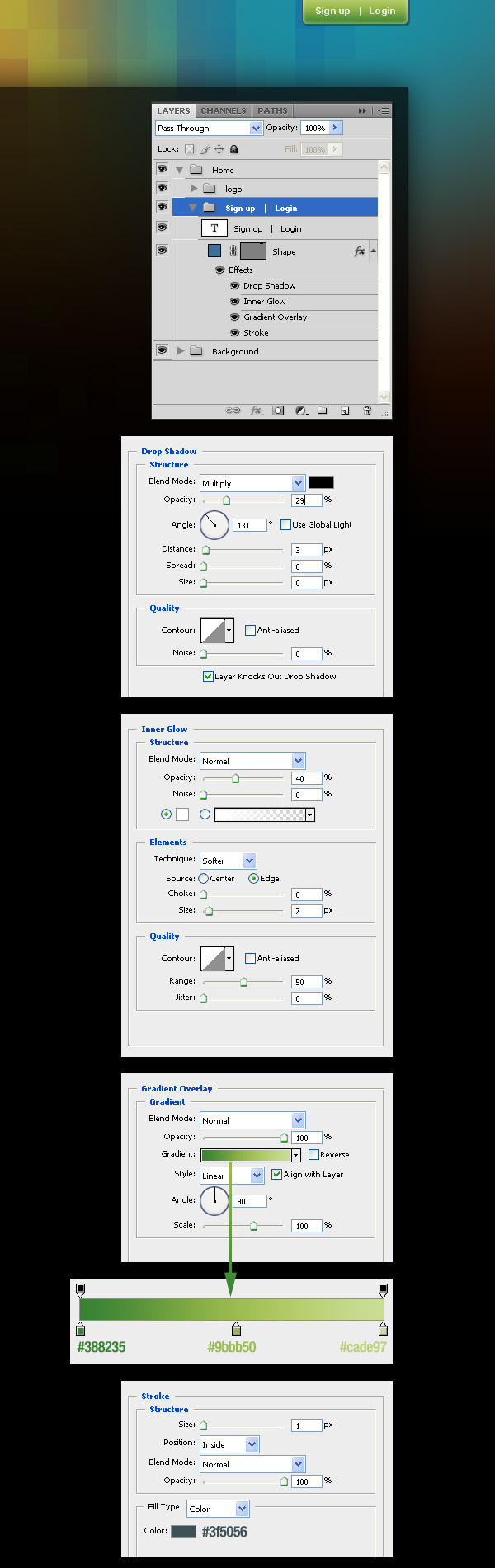
Bước 8: "Đăng ký" và "đăng nhập" nút

Bây giờ chúng ta sẽ tạo ra hai nút ở góc trên bên phải của bố trí của chúng tôi. Tạo một nhóm mới và đặt tên là "Đăng ký | Đăng nhập" Sau đó, chọn công cụ Rounded Rectangle Tool (U) và tạo ra một hình chữ nhật tròn như tôi đã làm. Double-click vào layer của hình dạng để mở cửa sổ Layer Style và sử dụng các thiết lập từ hình ảnh sau đây. Đặt màu nền trước là màu trắng và sử dụng công cụ Type (T) để viết dòng chữ "Đăng ký | Đăng nhập" vào nút của bạn. Thiết lập Opacity của lớp văn bản đến 75%.
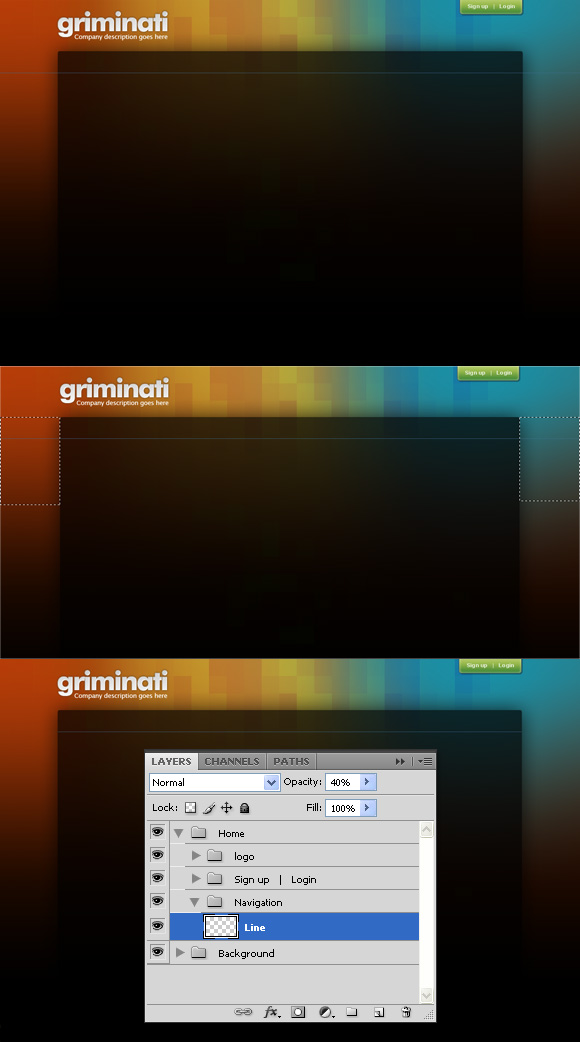
Bước 9: Tạo một dòng màu xanh với chiều cao của 1 px

Tạo một nhóm mới và đặt tên là "Danh mục". Tạo một layer mới, chọn Row Marquee Tool đơn và kích một lần vào tài liệu của bạn để tạo ra một lựa chọn với chiều cao của 1px. Điền vào đó lựa chọn với màu # 406f94 và xóa những gì là bên ngoài của hình chữ nhật màu đen bằng cách sử dụng công cụ Rectangular Marquee Tool (M). Thiết lập Opacity của lớp này đến 40% và đặt tên nó là "Line".
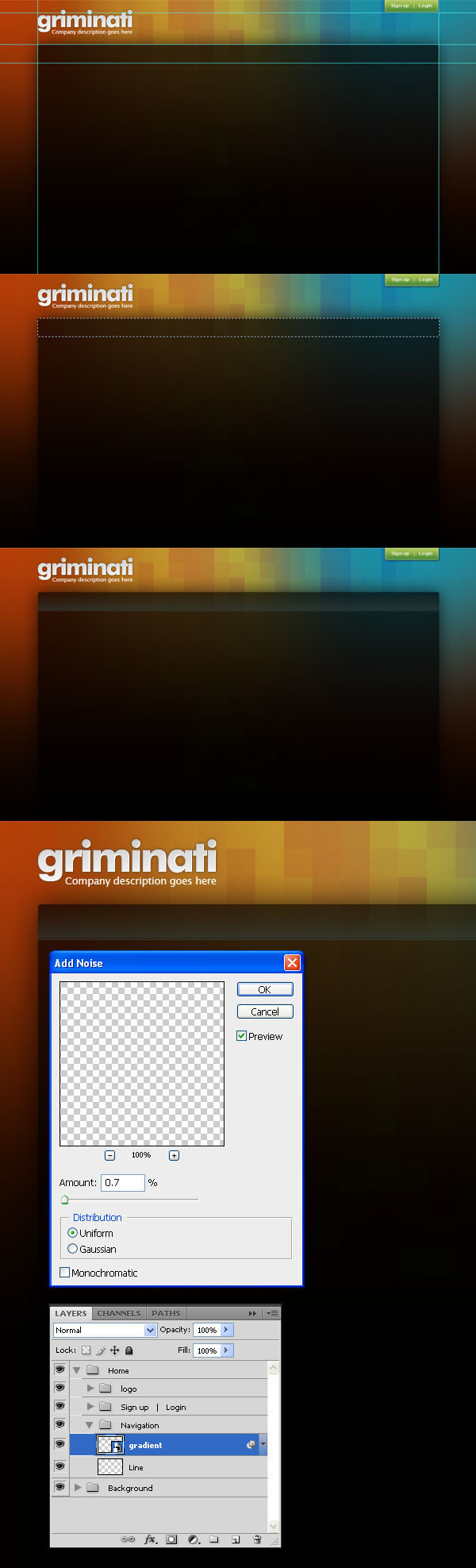
Bước 10: Thêm một gradient để thanh điều hướng

Tạo một layer mới, chọn công cụ Rectangular Marquee Tool (M) và tạo ra một lựa chọn như tôi đã làm (lưu ý: bạn có thể sử dụng một số hướng dẫn để giúp bạn tạo ra các lựa chọn). Sau đó chọn công cụ Gradient Tool (G) và vẽ một gradient # 35423e để minh bạch từ đáy lên đỉnh của vùng chọn. Nhấn Ctrl + D để bỏ chọn. Sau đó, vào Filter> Noise> Add Noise và sử dụng các thiết lập từ hình ảnh sau đây. Đặt tên layer này là "Gradient" và để lại một khoảng cách là 1 pixel giữa đường và gradient.
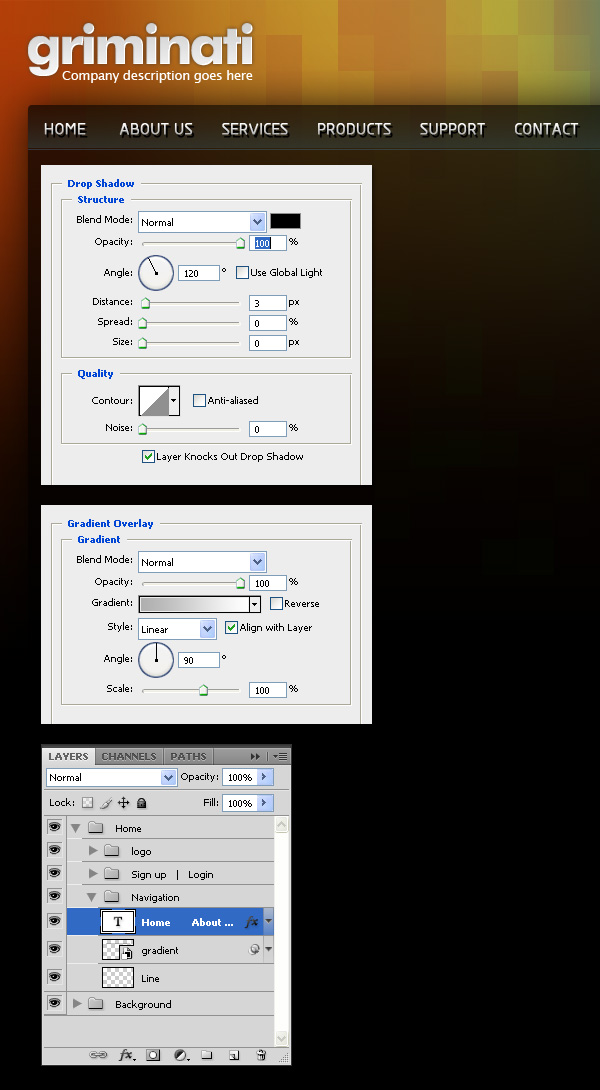
Bước 11: Viết tên của các trang bố trí của bạn

Chọn công cụ Type (T) và viết tên của các trang bố trí của bạn trong thanh điều hướng. Sau đó kích đúp vào layer văn bản để mở cửa sổ Layer Style và sử dụng các thiết lập từ hình ảnh tiếp theo. Phông chữ mà tôi đã sử dụng được gọi là Thang màu cơ bản.
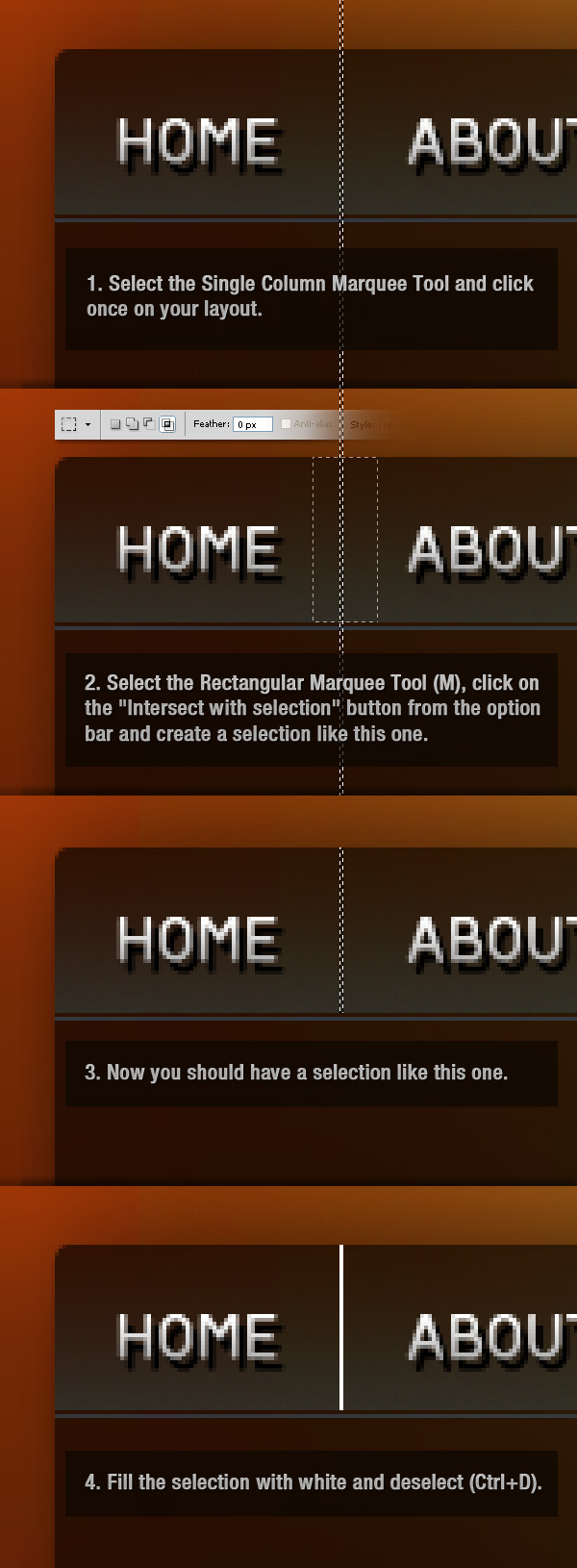
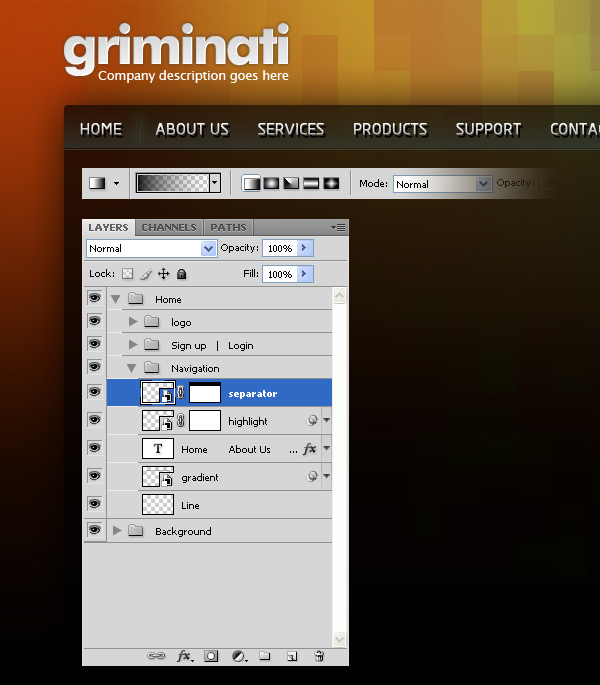
Bước 12: Tạo một dấu phân cách

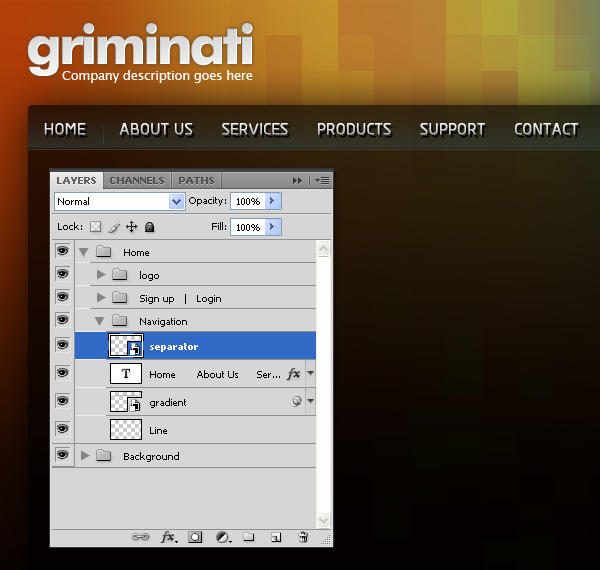
Bây giờ chúng ta sẽ tạo ra một dấu phân cách. Tạo một layer mới, chọn Column Marquee Tool đơn và kích một lần vào cách bố trí của bạn. Sau đó chọn Rectangular Marquee Tool (M), nhấp chuột vào nút "Intersect với lựa chọn" từ thanh tùy chọn và tạo ra một vùng chọn như một trong những từ hình ảnh tiếp theo. Điền vào lựa chọn với màu trắng và nhấn Ctrl + D để bỏ chọn.
Bước 13

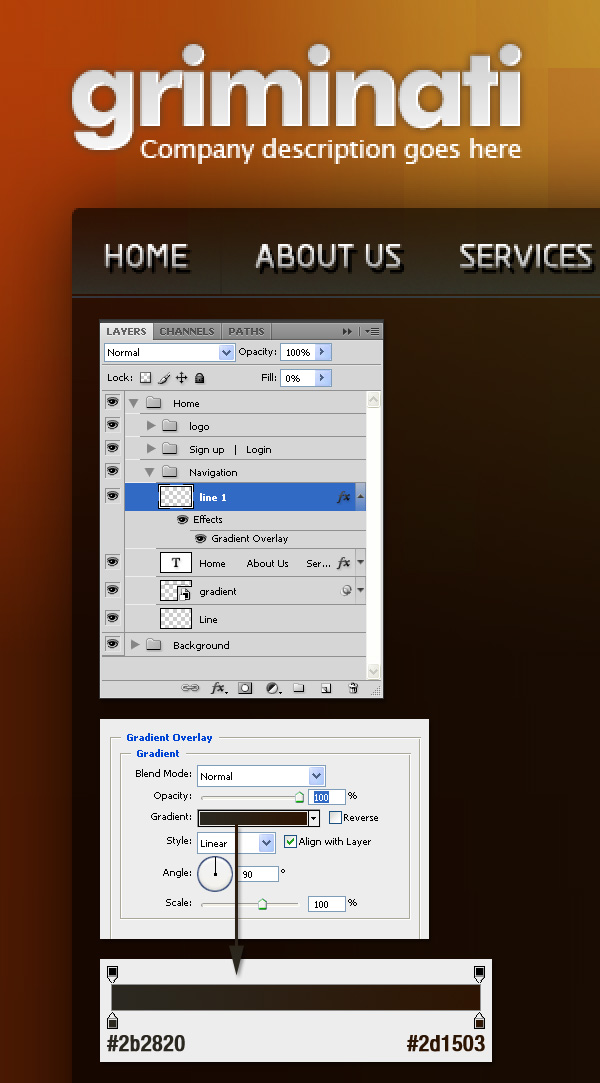
Double-click vào lớp mà bạn đã tạo ra ở các bước trước để mở cửa sổ Layer Style và sử dụng các thiết lập từ hình ảnh sau đây. Đặt tên layer này là "dòng 1."
Bước 14:

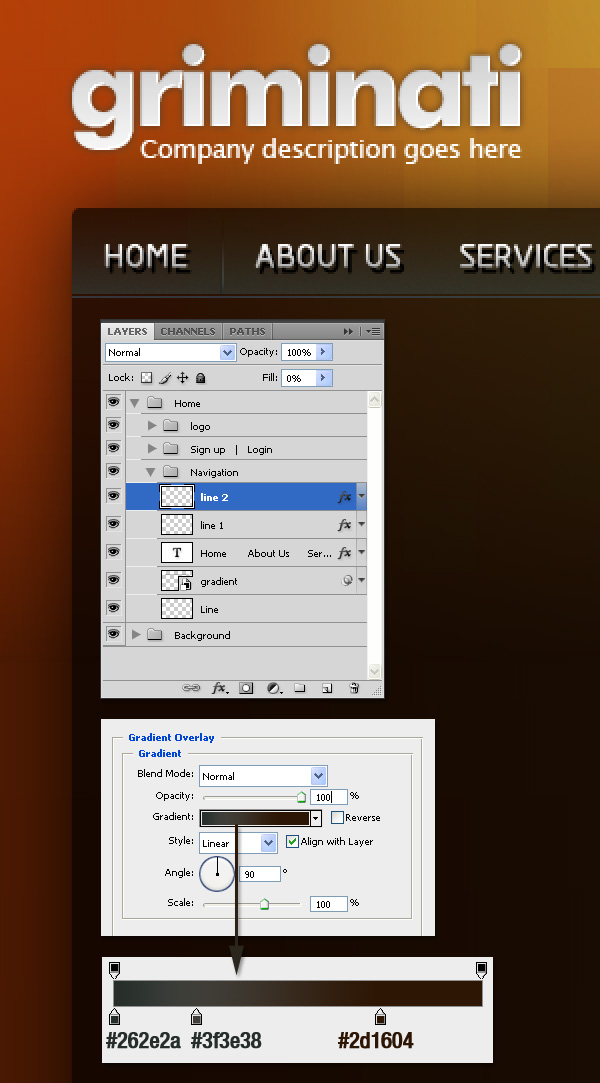
Bản sao của "dòng 1" lớp (Ctrl + J) và đặt tên layer mới "dòng 2". Chọn Move Tool (V) và nhấn một lần vào mũi tên bên phải trên bàn phím để di chuyển layer này 1 pixel bên phải. Sau đó kích đúp vào layer "dòng 2" để mở cửa sổ Layer Style và sử dụng các thiết lập từ hình ảnh sau đây.
Bước 15: Chuyển đổi dòng "1" và "dòng 2" lớp vào một đối tượng thông minh

Giữ phím Ctrl và chọn dòng "1" và "2 dòng" lớp. Sau đó, nhấp chuột phải vào một trong số họ và chọn Convert to Smart Object. Tên các đối tượng thông minh "tách".
Bước 16: Tạo một điểm nhấn màu xanh

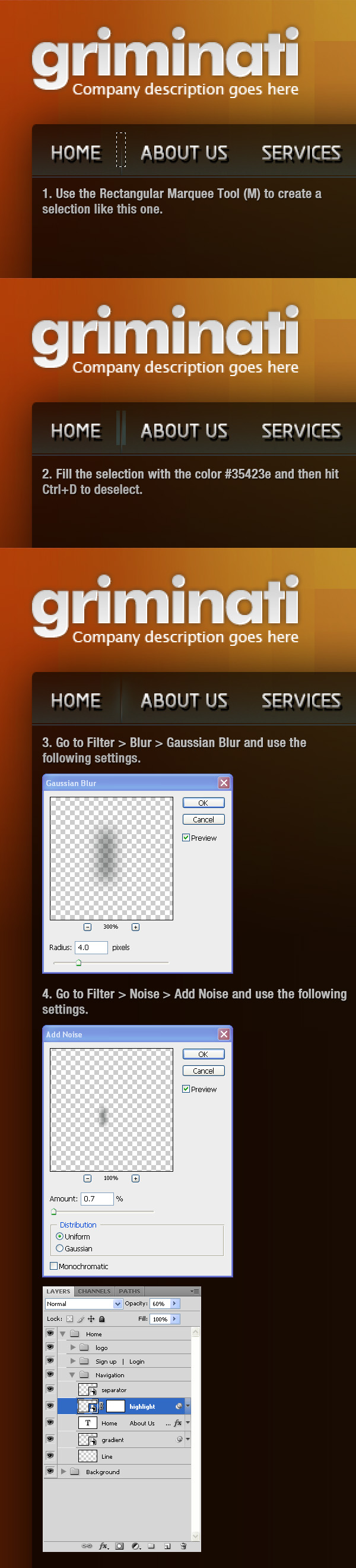
Tạo một layer mới bên dưới layer "tách". Chọn công cụ Rectangular Marquee Tool (M), tạo ra một lựa chọn như một trong những từ hình ảnh sau đây và điền nó với màu # 35423e. Nhấp chuột phải vào layer này và chọn Convert to Smart Object. Tới Filter> Blur> Gaussian Blur và sử dụng các thiết lập từ hình ảnh tiếp theo. Sau đó vào Filter> Noise> Add Noise và một lần nữa sử dụng các thiết lập từ hình ảnh sau đây. Thiết lập Opacity của lớp này đến 60% và đặt tên là "nổi bật".
Bước 17: Tạo một mặt nạ cho layer "tách"

Nhấp chuột vào layer "tách" trong bảng Layers để chọn nó và sau đó vào Layer> Layer Mask> Reveal All. Chọn công cụ Gradient Tool (G) và vẽ một màu đen để minh bạch gradient từ đầu đến giữa dấu phân cách của bạn.
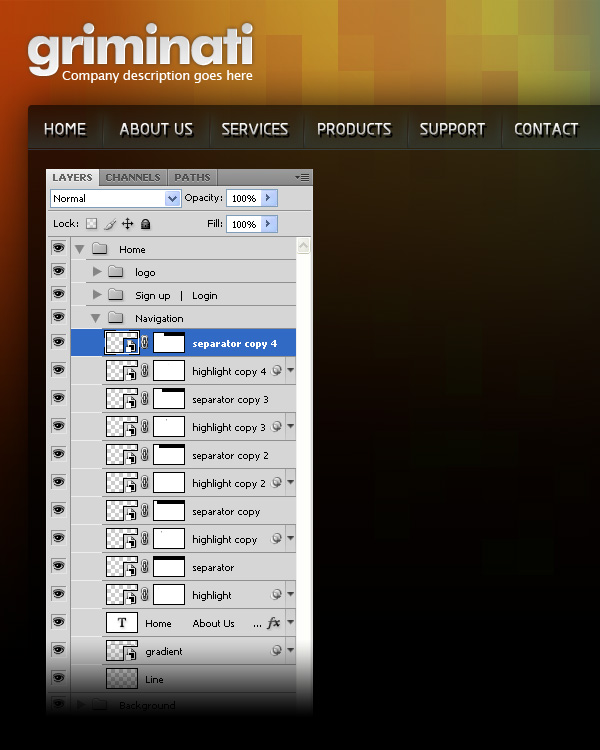
Bước 18: Nhân đôi dấu phân cách

Giữ phím Ctrl và click vào "tách" và "nổi bật" lớp trong Layers palette để chọn chúng. Sau đó, chọn công cụ Move (V), giữ Alt và phím Shift và sau đó click vào tài liệu của bạn và kéo chuột. Bây giờ bạn đã nhân đôi các lớp chọn.Sử dụng Move Tool (V) để di chuyển các lớp mới bên phải. Lặp lại bước này và tạo ra các dải phân cách nhiều như bạn cần.
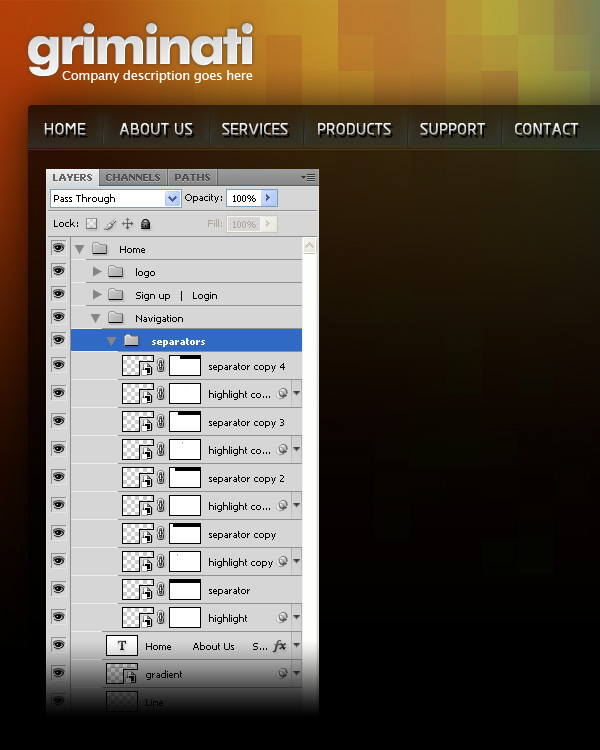
Bước 19: Nhóm tất cả các dải phân cách

Chọn tất cả các "tách" và "nổi bật" lớp trong Layer Palette và nhấn Ctrl + G để nhóm chúng. Tên nhóm là "dải phân cách" `
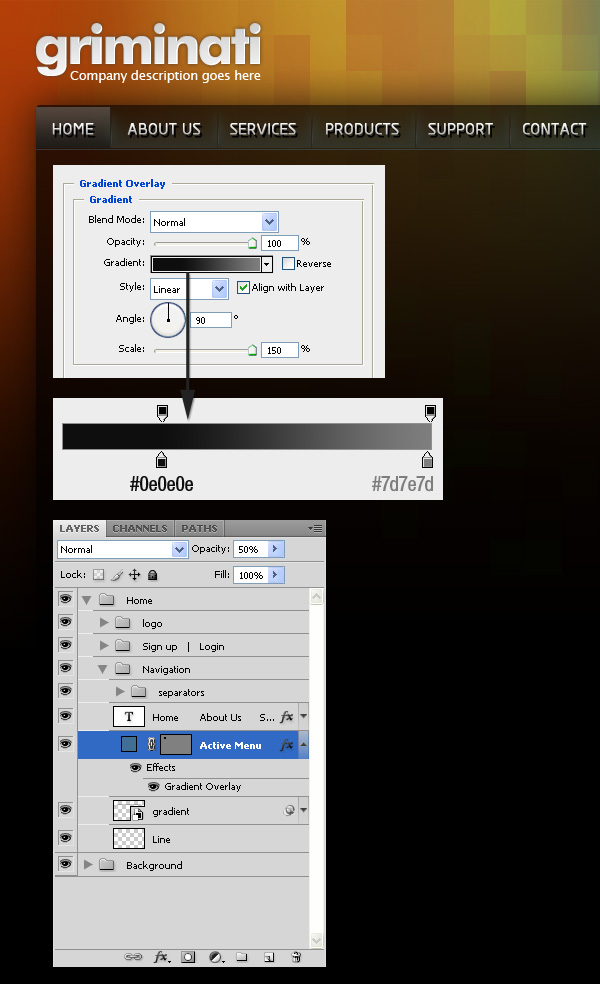
Bước 20: Tạo một nút cho trang hoạt động

Bây giờ chúng ta sẽ tạo ra một nền tảng cho hoạt động trang trình đơn để phân biệt nó với những người khác.Chọn công cụ Rectangle Tool (U) và tạo ra một hình chữ nhật như tôi đã làm. Đặt layer này dưới lớp văn bản, trong đó có tất cả các tên trang. Double-click vào layer này và sử dụng các thiết lập từ hình ảnh sau đây cho Gradient Overlay. Sau đó đặt tên nó là "menu hoạt động" và thiết lập opacity đến 50%.
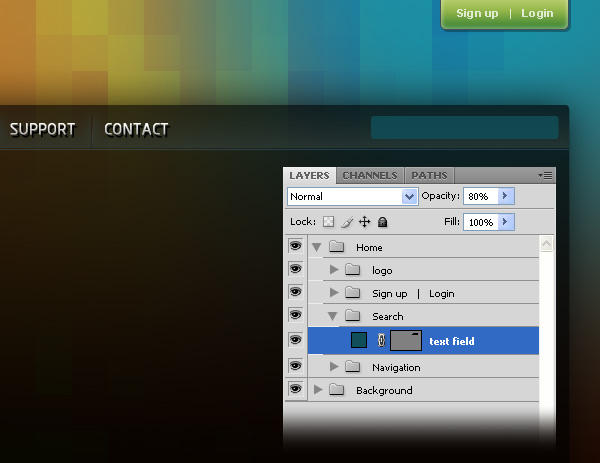
Bước 21: Tạo thanh tìm kiếm

Tạo một nhóm mới (Layer> New> Group), đặt tên là "tìm kiếm" và đặt nó ở trên nhóm "chuyển hướng". Chọn Rounded Rectangle Tool (U), thiết lập Radius là 3 px và tạo ra một hình chữ nhật tròn giống như tôi đã sử dụng màu # 104f59. Tên này "trường văn bản" layer và thiết lập opacity đến 80%.
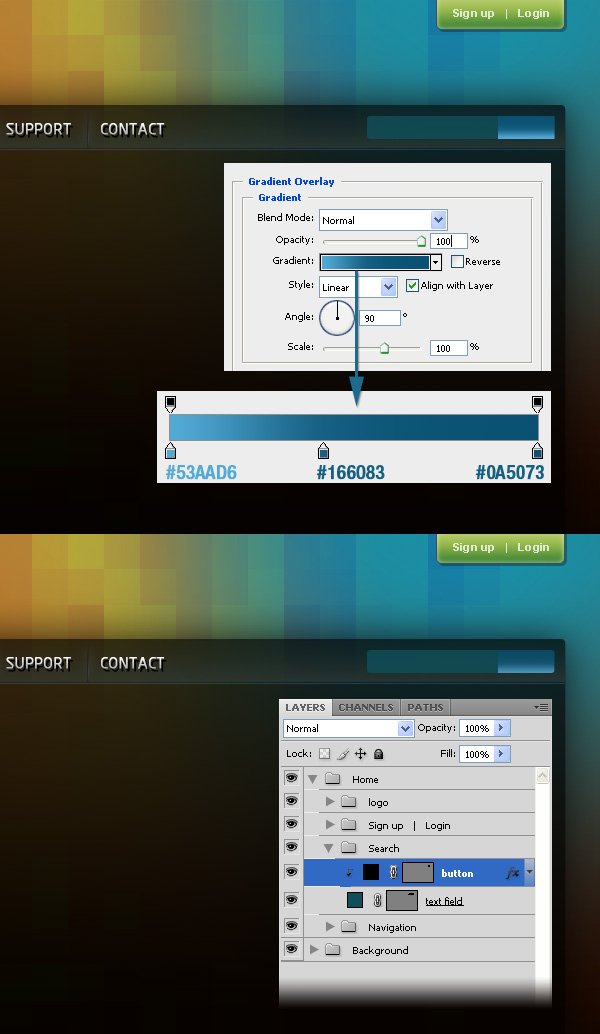
Bước 22: Tạo nút tìm kiếm

Chọn công cụ Rectangle Tool (U) và tạo ra một hình chữ nhật như tôi đã làm. Đặt hình chữ nhật ở phía bên phải của thanh tìm kiếm. Double-click vào layer này và sử dụng các thiết lập từ hình ảnh sau đây cho Gradient Overlay.Sau đó, nhấp chuột phải vào layer này và chọn Create Clipping Mask.
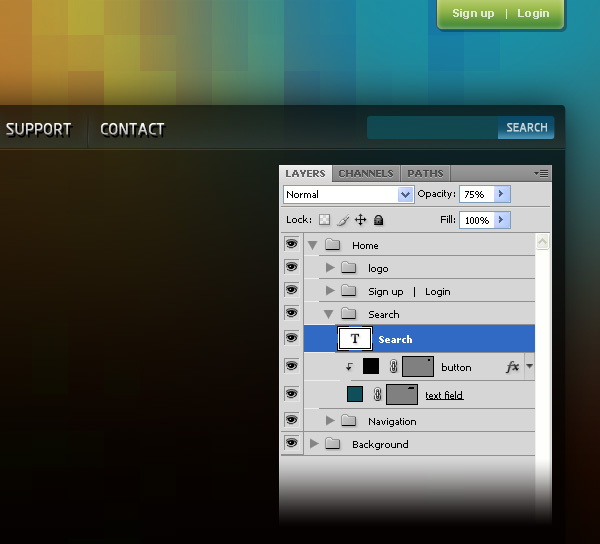
Bước 23: Viết từ "tìm kiếm" trên nút bấm của bạn

Chọn công cụ Type (T) và viết từ "tìm kiếm" bằng cách sử dụng màu trắng. Thiết lập Opacity của lớp này đến 75%.
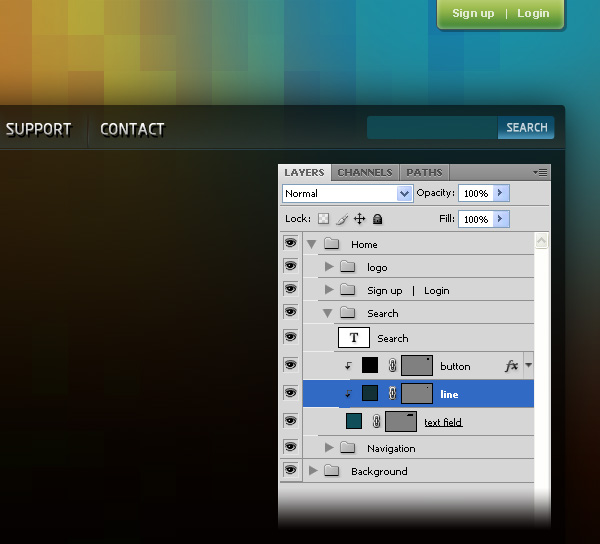
Bước 24: Tạo một đường thẳng đứng cho thanh tìm kiếm

Chọn công cụ Line Tool (U) và tạo ra một đường thẳng đứng bằng cách sử dụng màu # 123.036. Đặt tên layer này là "dòng", đặt nó bên dưới layer "nút" và di chuyển nó giữa các thanh tìm kiếm và nút bằng cách sử dụng Move Tool (V).
Bước 25: Tạo một hình chữ nhật màu xanh

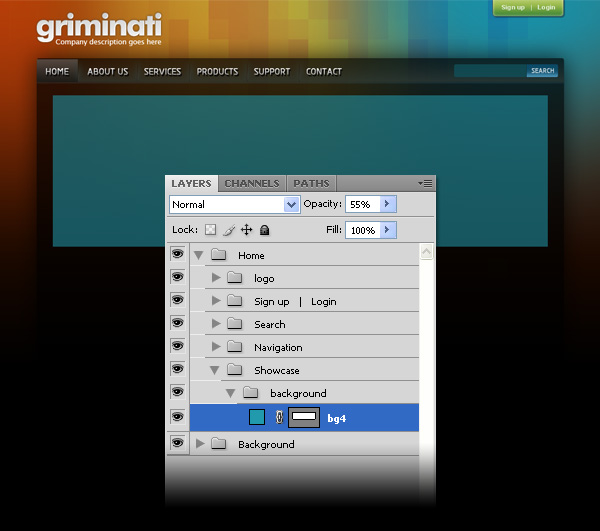
Tạo một nhóm mới (Layer> New> Group) và đặt tên là "trưng bày". Tạo một nhóm bên trong một trong những điều này và đặt tên là "nền". Chọn công cụ Rectangle Tool (U) và tạo ra một hình chữ nhật bằng cách sử dụng màu # 219aad. Hình chữ nhật của tôi là 983 px, rộng chiều cao px 273 (bạn có thể muốn mở bảng Thông tin - Window> Info - trước khi bạn tạo ra các hình chữ nhật, vì vậy bạn có thể nhìn thấy chính xác kích thước của hình chữ nhật của bạn). Thiết lập Opacity của lớp này đến 55% và đặt tên là "bg4."
Bước 26: Thêm một kết cấu hình chữ nhật màu xanh

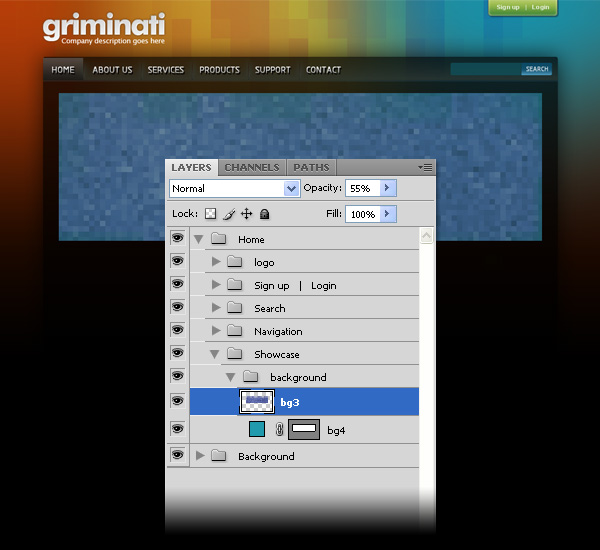
Open in Photoshop "hình chữ nhật màu xanh pixelated" hình ảnh, di chuyển nó vào tài liệu của bạn và đưa hình ảnh này ở trên hình chữ nhật màu xanh của bạn. Thiết lập Opacity của lớp này đến 55% và đặt tên là "BG3."
Bước 27: Thêm một gradient để hình chữ nhật màu xanh

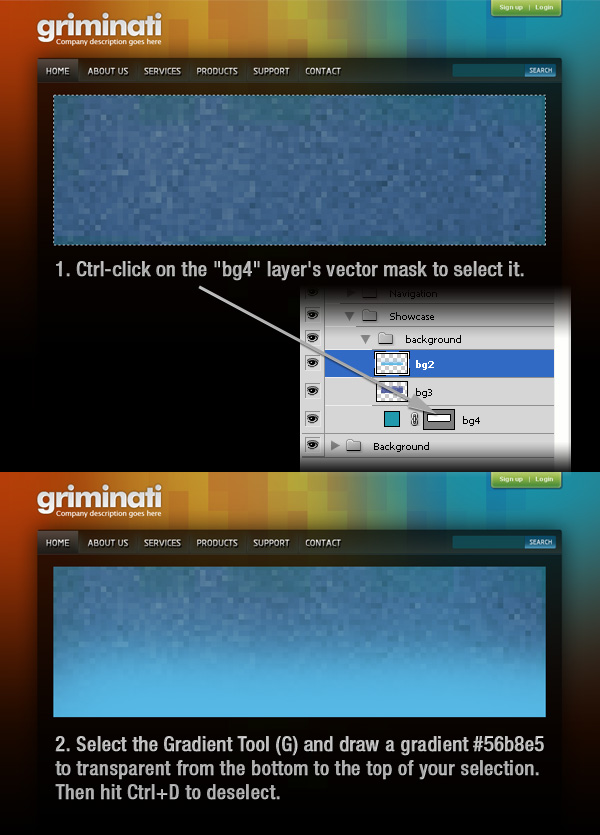
Ctrl-click trên mặt nạ vector "bg4" của lớp để chọn nó, sau đó tạo một layer mới, chọn công cụ Gradient (G) và vẽ một gradient 56b8e5 suốt từ dưới lên trên cùng của lựa chọn của bạn. Sau đó nhấn Ctrl + D để bỏ chọn.
Bước 28: Tạo một hình chữ nhật nhỏ hơn màu xanh

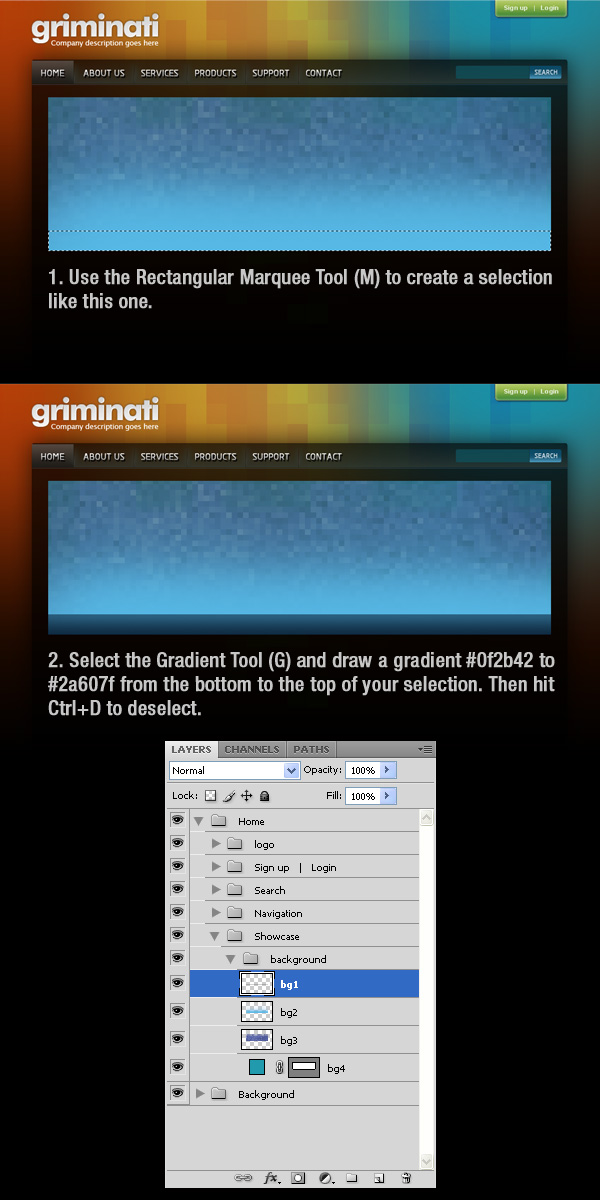
Tạo một layer mới, chọn công cụ Rectangular Marquee Tool (M) và tạo một vùng chọn như tôi đã làm. Chọn công cụ Gradient (G) và vẽ một gradient 0f2b42 # 2a607f từ dưới lên trên cùng của lựa chọn của bạn. Sau đó nhấn Ctrl + D để bỏ chọn. Đặt tên layer này là "BG1."
Bước 29: "Đăng ký" nút

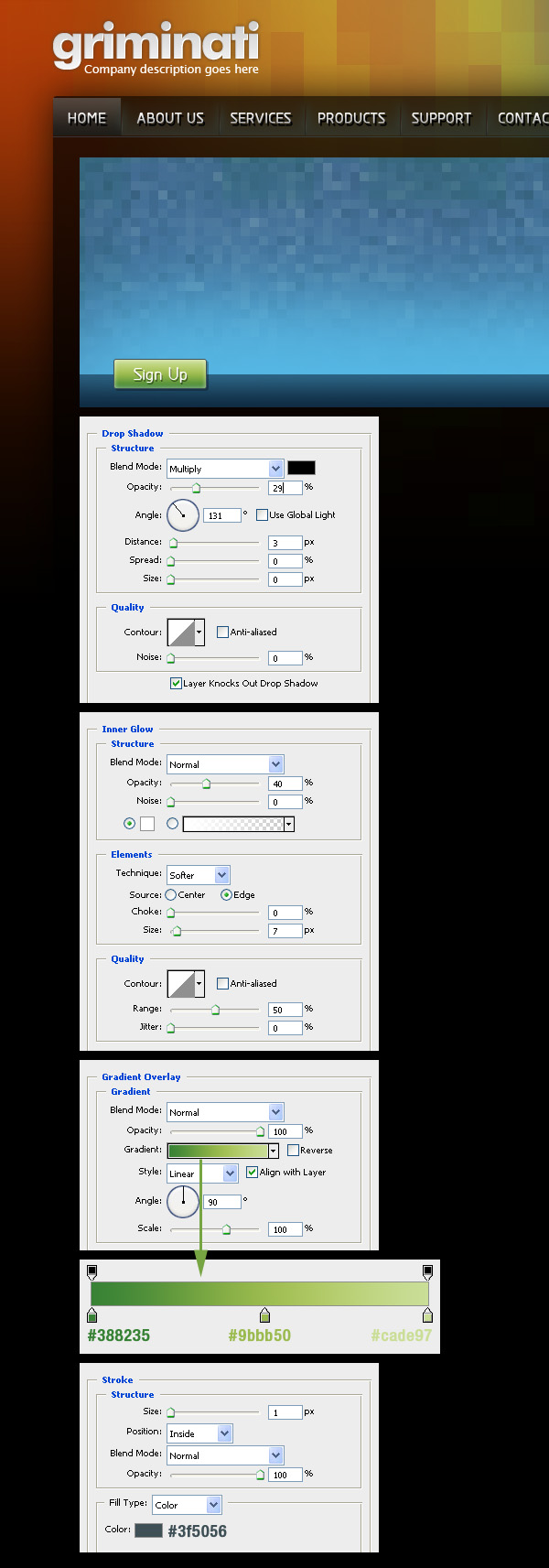
Tạo một nhóm mới (Layer> New> Group) và đặt tên là "nút đăng ký." Chọn Rounded Rectangle Tool (U), thiết lập Radius là 2 px và tạo ra một hình chữ nhật tròn như tôi đã làm. Double-click vào layer này để mở cửa sổ Layer Style và sử dụng các thiết lập từ hình ảnh sau đây. Sau đó, chọn công cụ Type (T) và viết các từ "đăng ký" bằng cách sử dụng màu trắng.
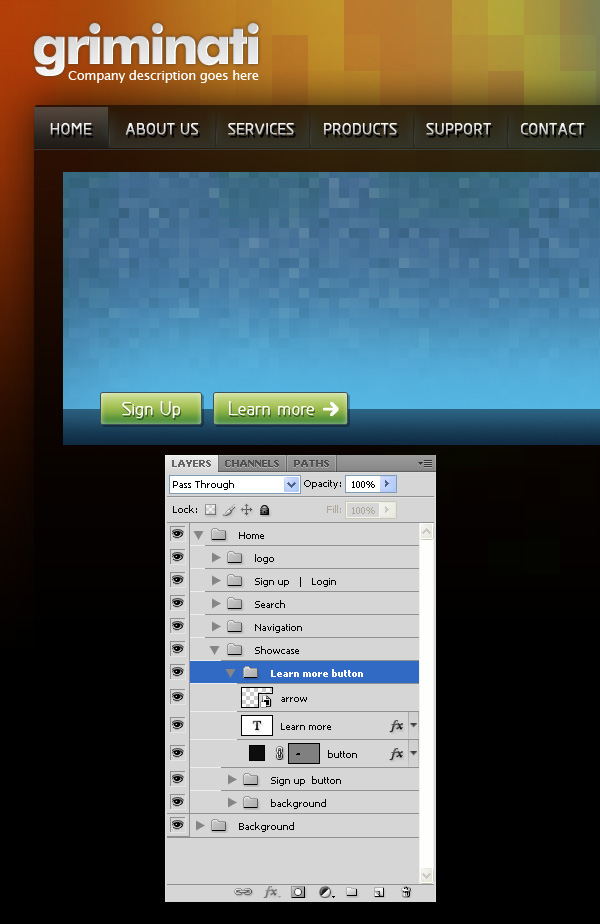
Bước 30: "Tìm hiểu thêm" nút

Lặp lại các bước trước để tạo ra một nút khác, nhưng lần này viết dòng chữ "tìm hiểu thêm" vào nút của bạn. Sau đó, tạo một layer mới, chọn công cụ Custom Shape Tool (U) và tạo ra một mũi tên màu trắng như tôi đã làm.
Bước 31: Tạo một nút ở phía bên trái của hình chữ nhật

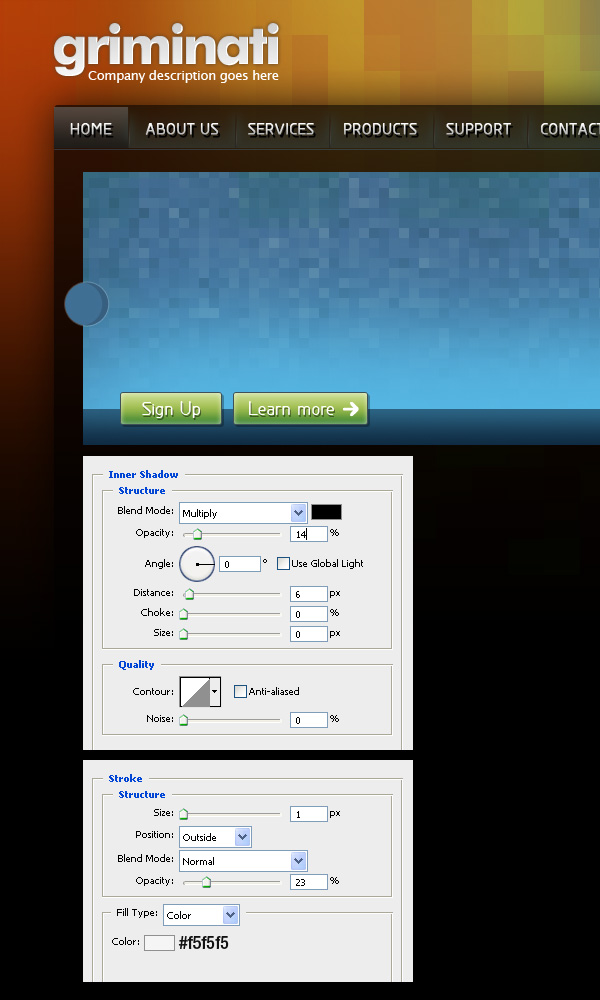
Tạo một nhóm mới (Layer> New> Group) và đặt tên là "mũi tên trái". Chọn công cụ Ellipse Tool (U) và tạo một vòng tròn bằng cách sử dụng màu # 406f94. Double-click vào layer này để mở cửa sổ Layer Style và sử dụng các thiết lập từ hình ảnh sau đây.
Bước 32: Tạo một mũi tên bên trong vòng tròn màu xanh

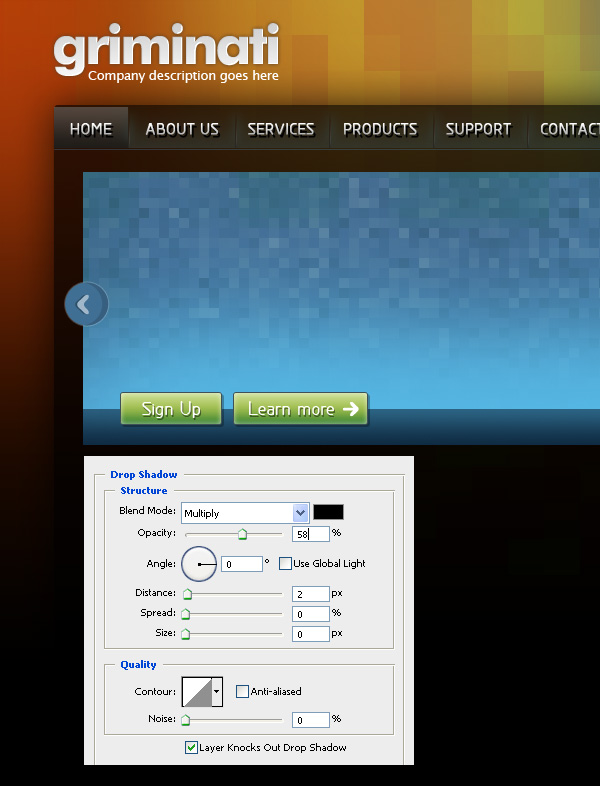
Tạo một layer mới và sử dụng công cụ Custom Shape Tool (U) để tạo ra một mũi tên trắng. Double-click vào layer này để mở cửa sổ Layer Style và sử dụng các thiết lập từ hình ảnh sau đây. Thiết lập Opacity của lớp này đến 50%.
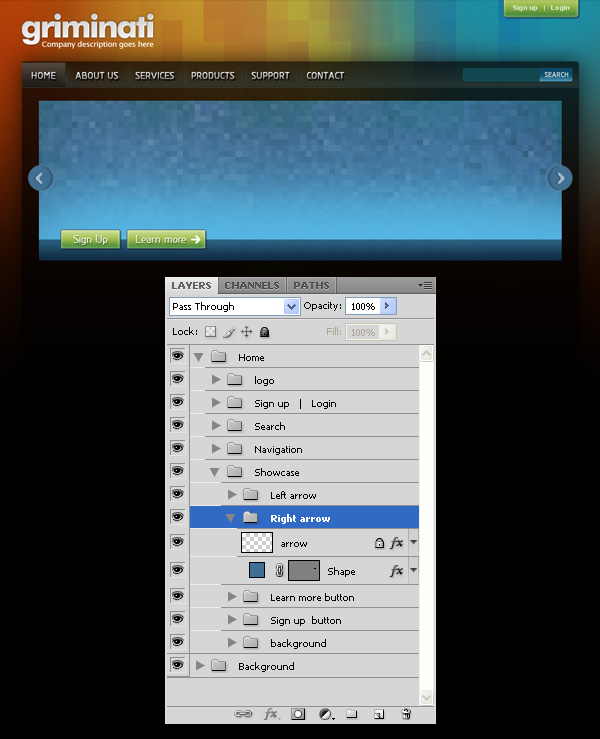
Bước 33: Tạo một mũi tên ở phía bên phải của hình chữ nhật

Lặp lại hai bước trước để tạo ra một mũi tên ở phía bên phải của hình chữ nhật màu xanh.
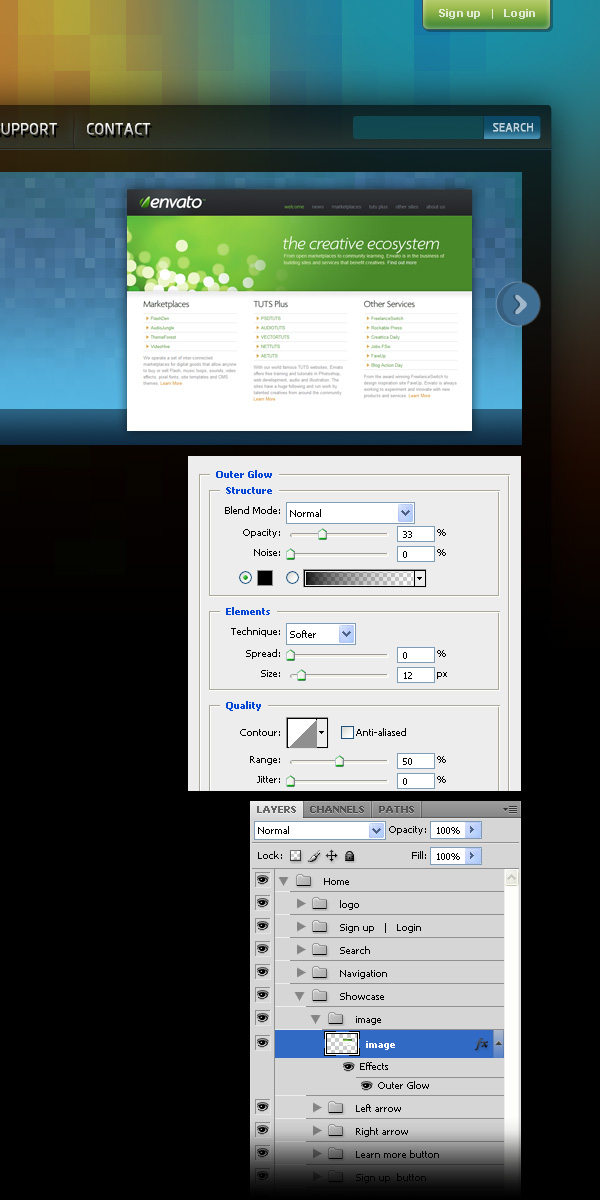
Bước 34: Tạo một hình ảnh đặc trưng

Tạo một nhóm mới (Layer> New> Group) và đặt tên là "hình ảnh". Đặt một hình ảnh nhỏ trong nhóm này và đặt tên layer "hình ảnh". Double-click vào layer này để mở cửa sổ Layer Style và sử dụng các thiết lập từ hình ảnh sau đây.
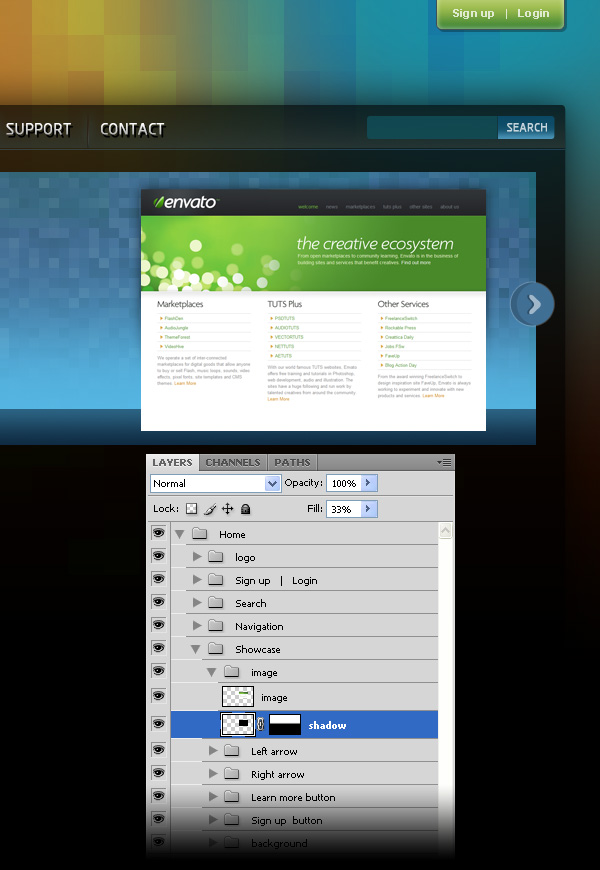
Bước 35: Thêm một bóng tối để hình ảnh của bạn

Vào Layer> Layer Style> Create Layer. Điều này sẽ tạo ra một lớp mới dưới một bản gốc với phong cách của lớp ban đầu. Bây giờ hãy vào Layer> Layer Mask> Reveal All, chọn công cụ Gradient Tool (G) và vẽ một màu đen để minh bạch gradient từ dưới lên giữa hình ảnh nhỏ của bạn. Đặt tên layer này là "bóng tối".
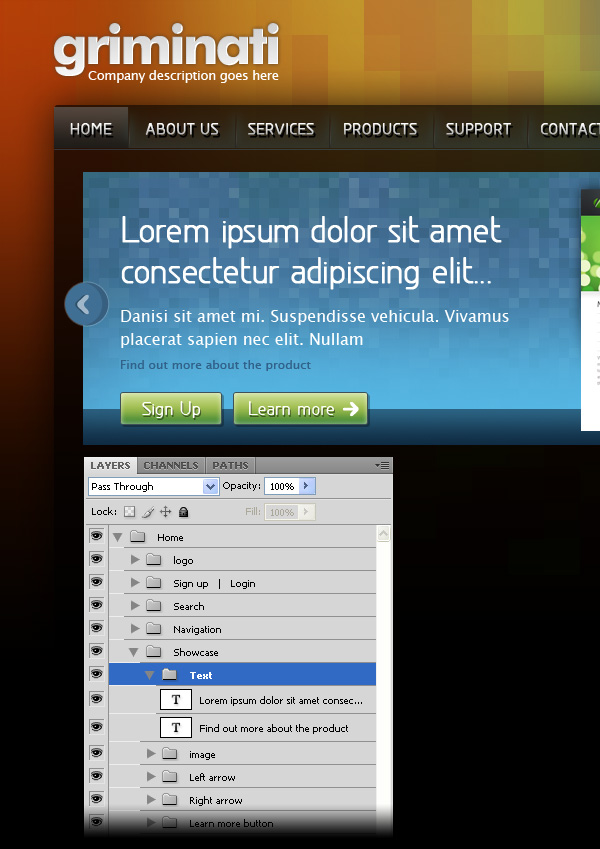
Bước 36: Thêm một số văn bản

Tạo một nhóm mới (Layer> New> Group), chọn công cụ Type (T) và thêm một số văn bản. Tên nhóm này "văn bản".
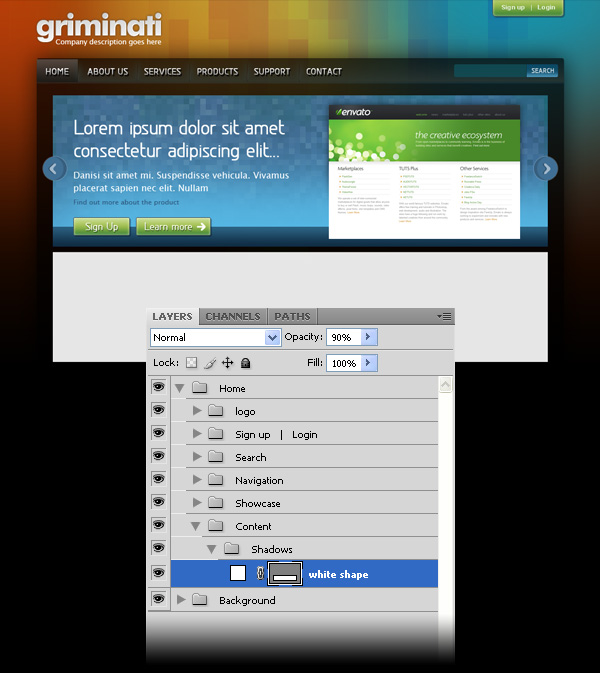
Bước 37: Tạo một hình chữ nhật màu trắng

Tạo một nhóm mới và đặt tên là "nội dung". Tạo một nhóm bên trong một trong những điều này và đặt tên là "bóng".Chọn công cụ Rectangle Tool (U) và tạo ra một hình chữ nhật giống như tôi đã sử dụng màu trắng. Đặt tên layer này là "hình dạng màu trắng và thiết lập opacity đến 90%.
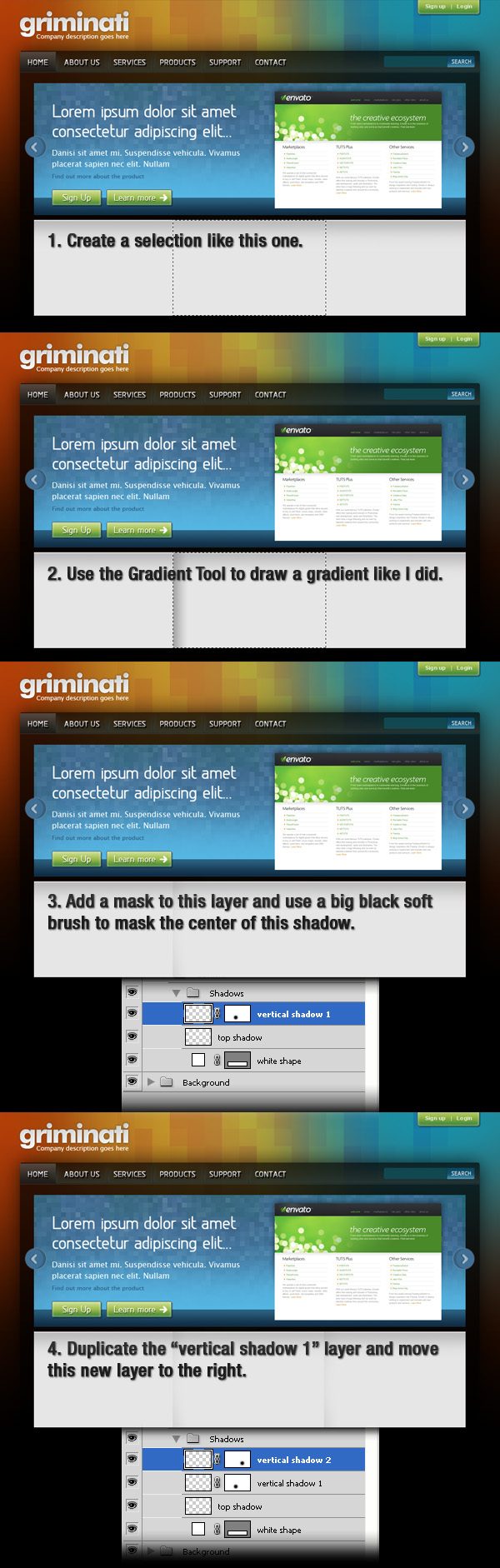
Bước 38: Thêm một bóng hàng đầu

Ctrl-click vào vector mask của layer "màu trắng hình dạng" để chọn nó. Sau đó, tạo một layer mới, chọn công cụ Gradient (G) và vẽ một gradient # 8f8f8f để minh bạch như tôi đã làm. Thiết lập Opacity của lớp này đến 50% và đặt tên nó là "bóng hàng đầu." Sau đó, chọn công cụ Move (V) và nhấn vào mũi tên xuống trên bàn phím của bạn hai lần.
Bước 39: Tạo hai bóng theo chiều dọc

Tạo một layer mới và sử dụng Rectangular Marquee Tool (M) để tạo ra một lựa chọn như tôi đã làm. Sau đó sử dụng công cụ Gradient Tool (G) để vẽ một gradient # 8f8f8f để minh bạch như tôi đã làm. Thêm một mặt nạ cho layer này và sử dụng một bàn chải mềm màu đen để che dấu trung tâm của bóng tối. Thiết lập Opacity của lớp này đến 30% và đặt tên là "đứng bóng 1." Nhân đôi layer này (Ctrl + J), đặt tên cho lớp mới "bóng dọc 2" và di chuyển nó sang bên phải.
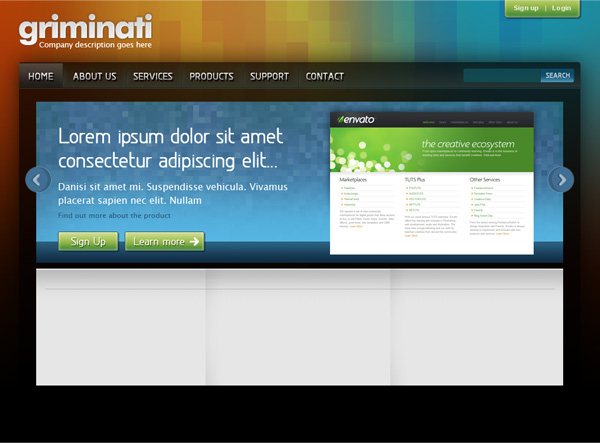
Bước 40: Tạo một đường ngang

Chọn công cụ Line Tool (U) và tạo ra một ngang như với trọng lượng của 1 px và màu # aebcc7. Đặt tên layer này là "dòng".
Bước 41: Thêm một số văn bản

Chọn công cụ Type (T) và viết nội dung của các bố trí của bạn. Bạn cũng có thể sử dụng hình ảnh và bất cứ điều gì khác mà bạn muốn.
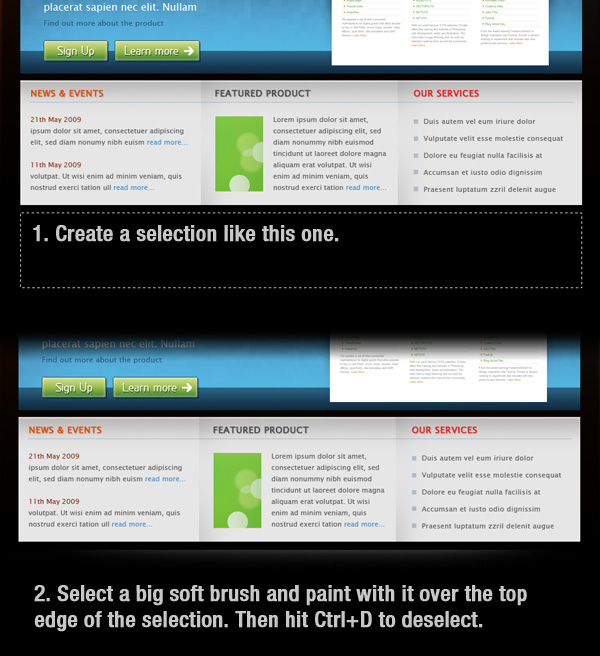
Bước 42: Tạo ra một gradient cho footer

Tạo một nhóm mới và đặt tên nó là "chân". Tạo một layer mới bên trong nhóm này, chọn công cụ Rectangular Marquee Tool (M) và tạo một vùng chọn như tôi đã làm. Sau đó thiết lập màu foreground là # 555.555, chọn một brush lớn, mềm và sơn với nó trên cạnh trên của vùng chọn. Thiết lập Opacity của lớp này đến 50% và đặt tên là "gradient."
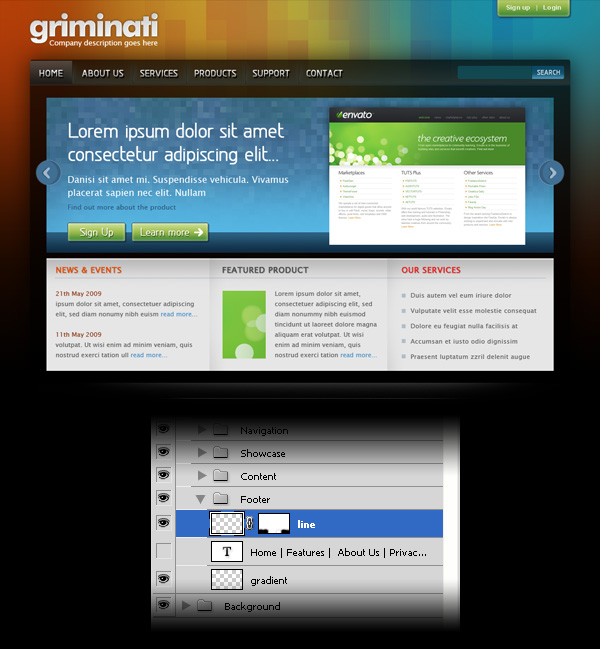
Bước 43: Thêm một dòng với chiều cao của 1 px để chân

Tạo một layer mới, chọn Row Marquee Tool đơn và nhấp chuột vào tài liệu của bạn. Điền vào lựa chọn với màu trắng và nhấn Ctrl + D để bỏ chọn. Tới Layer> Layer Mask> Reveal All, chọn một bàn chải mềm màu đen lớn và mặt nạ lớp này như tôi đã làm. Hãy nhìn vào hình ảnh sau đây để tham khảo. Thiết lập Opacity của lớp này đến 15% và đặt tên là "dòng".
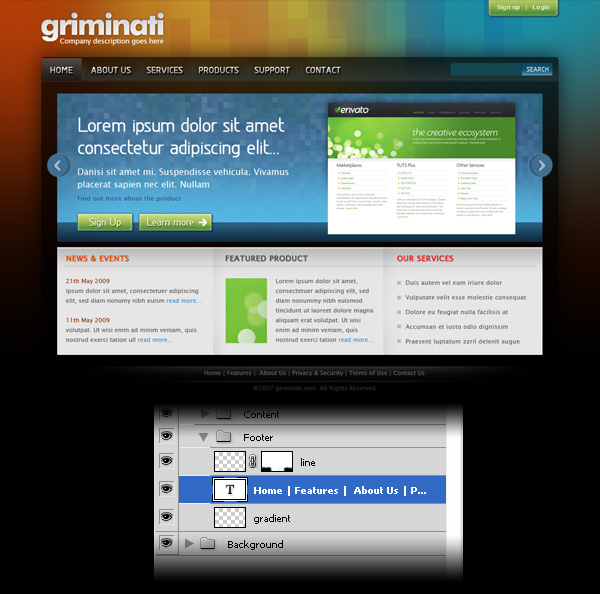
Bước 44: Thêm một số văn bản để chân của bạn

Chọn công cụ Type (T) và thêm một số văn bản cho cuối trang của bạn.
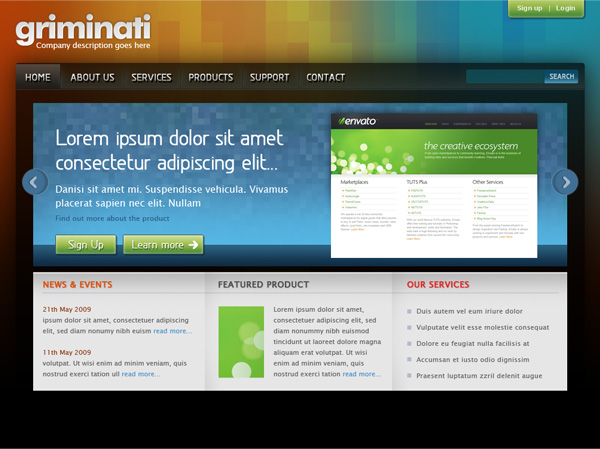
Kết quả cuối cùng




0 nhận xét :
Post a Comment
▄▀▄▀▄▀▄ -HAHEINEKEN.BLOGSPOT.COM ▄▀▄▀▄▀▄
- viết một nhận xét nếu thấy bài nào có ích
HƯỚNG DẪN DOWNLOAD TRÊN ADF.LY:
- Bấm nút download, Đợi 5 giây
- Rồi bấm vào hoặc
ở góc trên bên phải.