Một vài lần một tháng, chúng tôi xem xét lại một số bài viết yêu thích của người đọc của chúng tôi từ throughou
lịch sử của Vectortuts +. Hướng dẫn này bởi Irmi Arieli lần đầu tiên được công bố vào ngày 9 tháng 3 năm 2009.
Một trong những công cụ tuyệt vời và gây nhiễu trong Adobe Illustrator có lẽ là công cụ Gradient Mesh. Làm việc với tính năng này cho phép người sử dụng để phân chia bất kỳ hình dáng vào lưới. Mỗi giao điểm của hai dòng (ngang / dọc) có thể được tô màu với một màu rắn. Hướng dẫn này có một định dạng khác so với một số các tuts khác của chúng tôi, và sẽ giúp bạn làm việc với công cụ Mesh tốt hơn.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn một số lời khuyên rằng sẽ cải thiện Mesh làm việc của bạn. Chúng tôi cũng sẽ chỉ cho bạn một công việc thích hợp để có được kết quả nổi bật với công cụ này. Chúng tôi sẽ xem xét chặt chẽ vào việc tạo ra một lớp trong tập tin chi tiết của một khởi động mesh. Thiết kế cuối cùng là có sẵn để xem xét trong phần mềm miễn phí của chúng tôi, và là titledArmy giày. Hãy bắt đầu!
1. Giới thiệu
Tôi muốn cảm ơn Itai Lustgarten đồng văn bản hướng dẫn này. Itai là một thành viên nghệ sĩ đồ họa, thiết kế và giảng viên. Chúng tôi đã được trong ngành công nghiệp từ năm 1990. Cả hai chúng tôi đều dạy Illustrator, Photoshop và thủ tục trước báo chí trong Mentor học viện và Viện Hàn lâm nhau ở Israel.
2 - Tạo một lưới cơ bản
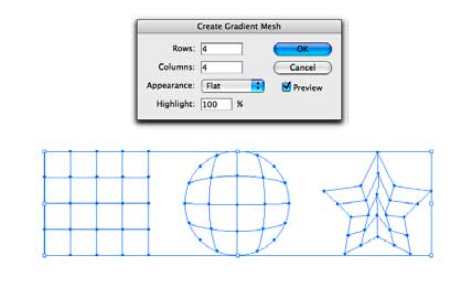
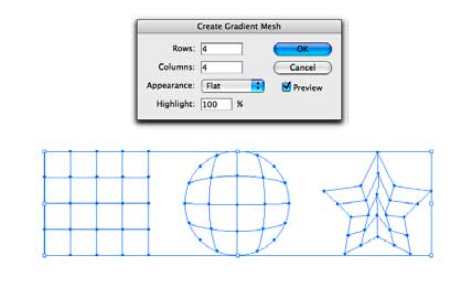
Sau khi chọn một hình dạng (không hợp chất hình dạng, chọn Tạo Gradient Mesh từ các trình đơn đối tượng Tại cửa sổ lệnh, bạn có thể xác định cấu trúc của lưới -. Số lượng hàng và cột Chú ý các dòng lưới được xác định bởi các phác thảo ban đầu của hình dạng. .

3. Thêm điểm cần lưới
Một cách khác để thêm điểm vào lưới bằng cách sử dụng công cụ Mesh và cách nhấp vào bất cứ nơi nào trong khu vực của hình.

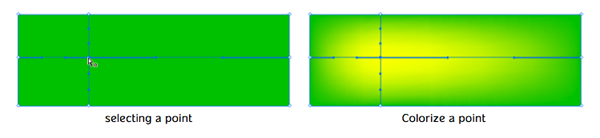
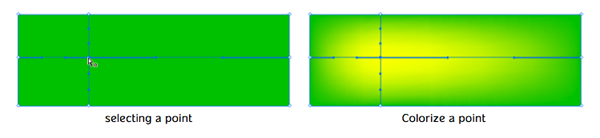
4. Colorize lưới
Sau khi chuyển đổi một hình dạng thành một mắt lưới, bạn có thể chọn những điểm với ba công cụ: công cụ Mesh, công cụ lựa chọn trực tiếp, và công cụ Lasso. Tất cả những gì bạn phải làm bây giờ để thêm màu sắc cho lưới là chọn một màu từ bảng màu swatches, hoặc sử dụng công cụ Eye Dropper để chọn màu từ một hình ảnh.

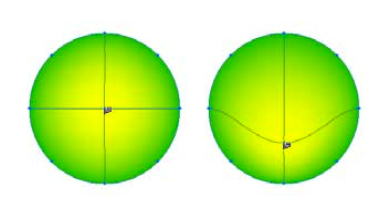
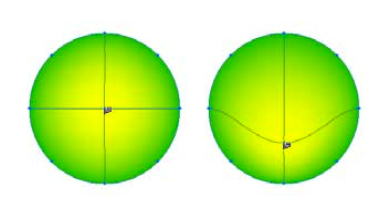
5. di chuyển điểm
Nếu bạn cần phải di chuyển một điểm trên hình dạng lưới, chọn công cụ Mesh hoặc công cụ Direct Selection, sau đó nhấn vào một điểm và kéo nó (giữ phím Shift sẽ kéo điểm trong một đường ngang / dọc).

6. Chia lưới Với Shapes
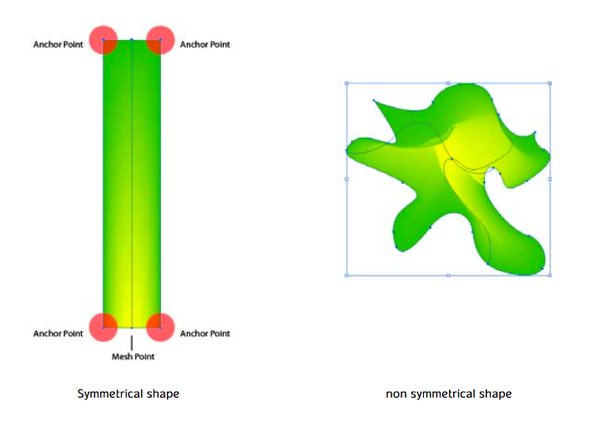
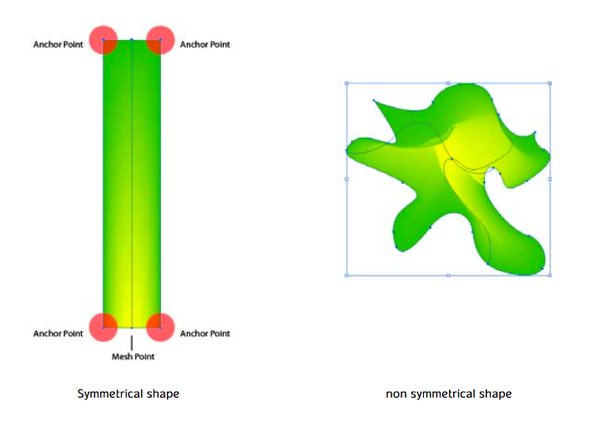
Để đạt được kết quả tốt nhất với lưới, người ta phải sử dụng một hình dạng đối xứng từ lưới sử dụng một số lượng bằng nhau của điểm neo trên mỗi bên của hình dạng. Vấn đề là những gì xảy ra khi chúng ta muốn tạo ra một hình dạng phức tạp. Xem bên dưới kết quả của hình dạng không đối xứng so với một hình dạng đối xứng.
Giải pháp này có thể được chia thành hai phần. Người đầu tiên là bắt đầu với một hình chữ nhật hoặc hình elip, chuyển đổi chúng thành một lưới và sau đó bóp méo hình dạng chúng ta muốn.Giải pháp thứ hai là để làm việc với nhiều bộ phận, roomates là hình dạng đối xứng - một trong những ngày đầu khác.

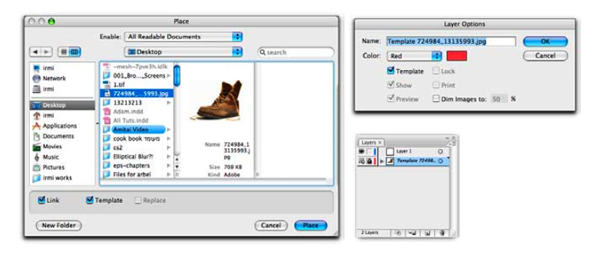
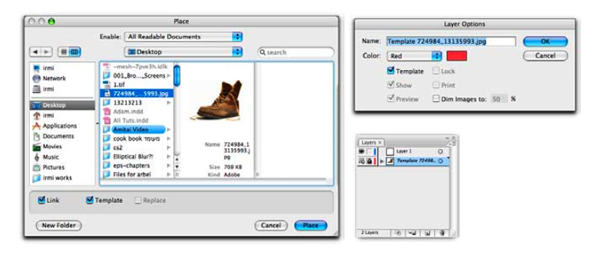
7. Đặt hình ảnh
Hình ảnh quân đội giày có thể được tải về tại đây . Khi đặt một hình ảnh để làm việc sau khi, cách hiệu quả nhất là đặt hình ảnh vào một lớp mẫu mà không mờ.

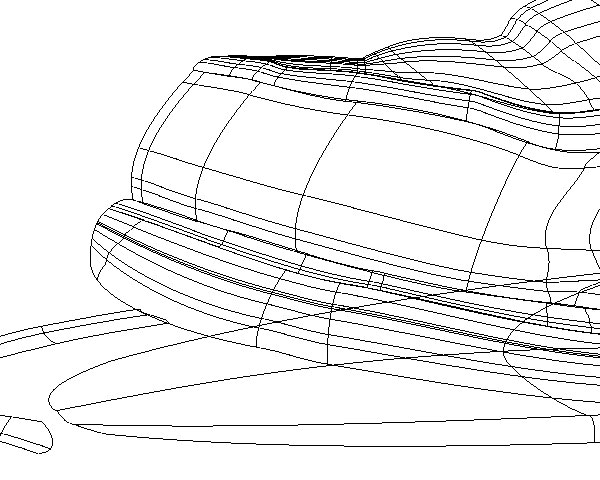
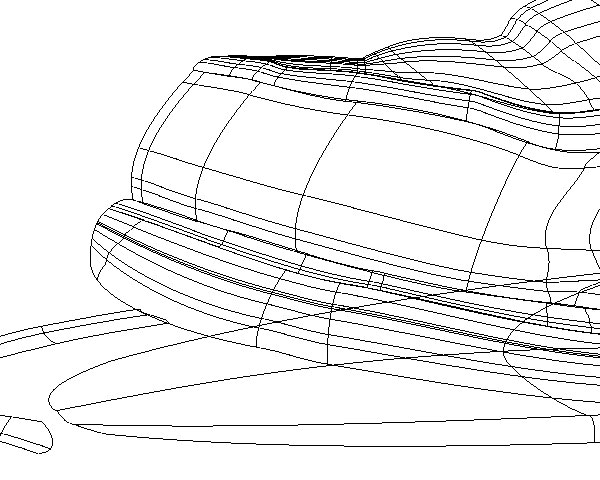
8. Preview và Outline
Đi giữa chế độ xem trước và xem phác thảo phải là một. Trong khi chia lưới 80% thời gian sẽ được chi tiêu trong một chế độ xem phác thảo. Một ví dụ từ khởi động cuối cùng được hiển thị dưới đây.

Quá trình xây dựng 9.
Điều quan trọng là để phá vỡ các hình ảnh ngoài thành các lớp. Bằng cách này, bạn có thể làm việc riêng biệt trên các dây giày, đế giày, và các bộ phận khác trên các lớp riêng biệt. Chúng ta hãy xem xét làm việc trên đế giày. Trước hết, hãy nhấp vào "layer1" và đổi tên nó "giày duy nhất."

Bước 1
Vẽ một hình chữ nhật ở phía bên trái của đế giày (và thay đổi chế độ xem để phác thảo).

Bước 2
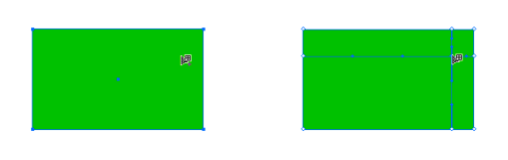
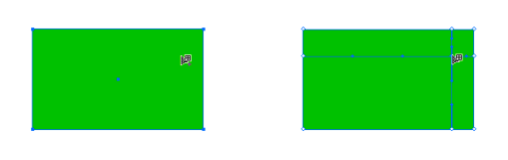
Sử dụng công cụ Mesh (U) nhấp chuột vào một trong bốn điểm neo của hình chữ nhật ban đầu.Điều này sẽ
chuyển đổi các hình chữ nhật với một lưới đối tượng mà không cần thêm bất kỳ dòng không sử dụng.
chuyển đổi các hình chữ nhật với một lưới đối tượng mà không cần thêm bất kỳ dòng không sử dụng.

Bước 3
Với công cụ Mesh, di chuyển hai điểm bên phải của hình chữ nhật cạnh phải của đế giày và chơi một chút với neo xử lý để phù hợp với đế giày.

Bước 4
Hãy chú ý đến hướng dòng chảy màu sắc. Bất kỳ dòng hoizontal / dọc mà bạn thêm vào lưới sẽ chảy giữa hai tồn tại. Sử dụng công cụ Mesh (U) để click vào đường dây lưới dưới cùng qua đó bổ sung thêm một lưới điểm theo chiều dọc. Kéo nó xuống để phù hợp với đế giày. Làm điều chỉnh cùng với các lưới điểm hàng đầu.

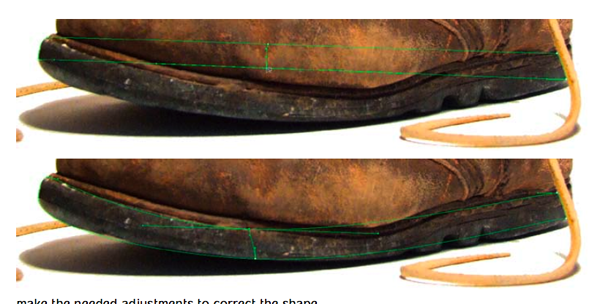
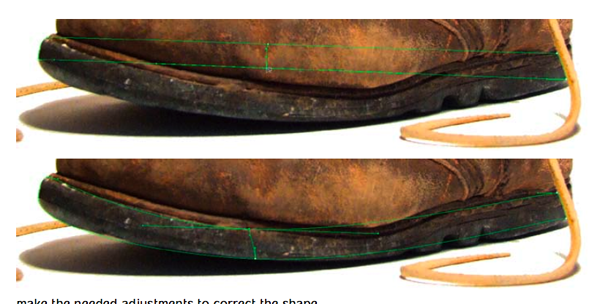
Bước 5
Thực hiện những điều chỉnh cần thiết để sửa hình dạng. Thêm điểm nhiều hơn cùng với các đường ngang của hình để điều chỉnh lưới để đế giày.

Bước 6
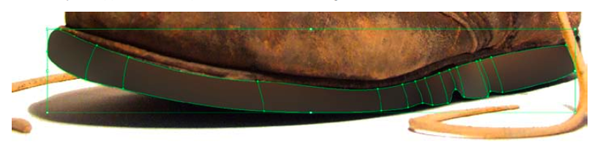
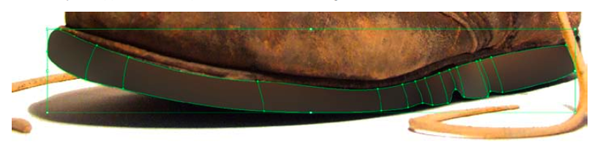
Sau khi thêm các điểm, nó là thời gian để sử dụng công cụ Eye Dropper để tô màu. Chọn từng điểm và
sử dụng Eye Dropper (i) để lấy mẫu một màu sắc từ hình ảnh dưới đây (làm điều đó trong một chế độ phác thảo).
sử dụng Eye Dropper (i) để lấy mẫu một màu sắc từ hình ảnh dưới đây (làm điều đó trong một chế độ phác thảo).

Bước 7
Xem xét chặt chẽ cho một sự thay đổi về màu sắc. Nơi bạn nhìn thấy một nơi khác biệt màu sắc một lưới điểm và màu sắc của nó.

Bước 8
Thực hiện theo các đường ngang và di chuyển các điểm lưới dọc theo hình dạng Theo thay đổi màu sắc.

Bước 9
Chúng tôi sẽ dừng lại ở bước này. Bất cứ nơi nào bạn nhận dạng màu sắc tương phản có một nhu cầu để thêm điểm nhiều hơn - do đó ngăn chặn dòng chảy màu sắc. Đi từ đề cương để chế độ xem trước được thông báo.

Tất cả có làm bây giờ chỉ là đi qua tất cả các điểm và tô màu chúng. Một khi bạn đã thực hiện xong, tạo một layer mới và chuyển sang phần tiếp theo bạn muốn lưới. Bạn có thể xem kết quả close-up của các ngón chân và duy nhất trong một vụ mùa của vector cuối cùng được hiển thị dưới đây.

10. Kết luận
Kiên nhẫn là một phải khi chia lưới để đạt được một kết quả tốt. Ngoài ra, hãy nhớ rằng hình dạng đối xứng là cách tốt nhất để làm việc khi chia lưới. Thiết kế cuối cùng có sẵn để xem xét trong phần mềm miễn phí của chúng tôi, và có tiêu đề quân đội giày. Hãy vui vẻ thực hành những kỹ thuật này trên hình minh họa của riêng bạn!

Theo dõi các Vectortuts + RSS Feed để ở lại đến ngày với các hướng dẫn vector và các bài viết mới nhất.




0 nhận xét :
Post a Comment
▄▀▄▀▄▀▄ -HAHEINEKEN.BLOGSPOT.COM ▄▀▄▀▄▀▄
- viết một nhận xét nếu thấy bài nào có ích
HƯỚNG DẪN DOWNLOAD TRÊN ADF.LY:
- Bấm nút download, Đợi 5 giây
- Rồi bấm vào hoặc
ở góc trên bên phải.